css中父元素高度塌陷是什麼意思,如何解決? (附代碼)
- 不言原創
- 2018-08-14 14:32:369322瀏覽
這篇文章帶給大家的內容是關於css中父元素高度塌陷是什麼意思,如何解決? ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
首先得回答什麼是父元素高度塌陷:
在文件流中,父元素的高度預設是被子元素撐開的,也就是子元素多高,父元素就多高。但是當子元素設定浮動之後,子元素會完全脫離文檔流,此時將會導致子元素無法撐起父元素的高度,導致父元素的高度塌陷。
一下是舉例說明:
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
#
清除浮動詳解
清除浮動主要是為了解決由於浮動元素脫離文流導致的元素重疊或父元素高度坍塌的問題,而這兩個問題分別對應了兩種需要清除浮動的情況:清除前面兄弟元素浮動和閉合子元素浮動(解決父元素高度坍塌)。
清除前面兄弟元素浮動
清除前面兄弟元素浮動很簡單,只需要在不想受到浮動元素影響的元素上使用 clear:both 即可, HTML & CSS 程式碼如下:
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}在CSS2 以前,clear 的原理為自動增加元素的上外邊距(margin-top)值,使其最後落在浮動元素的下方。在 CSS2.1 中引入了一個清除區域(clearance)——在元素上外邊距之上增加的額外間距,使之最後落在浮動元素的下面。所以如果需要設定浮動元素與 clear 元素的間距,得設定浮動的元素的 margin-bottom,而不是 clear 元素的 margin-top。
demo 可見:clear 清除浮動
閉合子元素浮動
我們知道,在計算頁面排版的時候,如果沒有設定父元素的高度,那麼該父元素的高度是由他的子元素高度撐開的。但是如果子元素是設定了浮動,脫離了文檔流,那麼父元素計算高度的時候就會忽略該子元素,甚至當所有子元素都是浮動的時候,就會出現父元素高度為0 的情況,這就是所謂的父元素高度崩塌問題。為了能讓父元素正確包裹子元素的高度,不要發生坍塌,我們需要閉合子元素的浮動。
一般我們有兩種方法可以用來閉合子元素浮動:
-
給最後一個元素設定
clear: both 為父元素新一個 BFC(區塊格式化上下文)
clear:both
由於我們最後一個元素使用 clear:both,所以該元素就能不受浮動元素影響出現在父元素的最底部,而父元素計算高度的時候需要考慮到這個正常元素的位置,所以高度自然包裹到了最底部,也就沒有了坍塌。
對於這個方法,我們以前利用新增一個空元素(a4b561c25d9afb9ac8dc4d70affff419 或 45a2772a6b6107b401db3c9b82c049c2 或 #e388a4556c0f65e1904146cc1a846bee 等)來實現的,如下:
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}雖然這種辦法比較直觀,但是不是很優雅,因為增加了一個無用的空白標籤,比較冗餘而且不方便後期維護(一般不太建議使用該辦法)。所以後期有了透過父元素的偽元素(::after)實現的著名clearfix 方法,程式碼如下:
<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
}上面方法為父元素增加一個專門用於處理閉合子元素浮動的 clearfix 類別名,該類別使用 ::after 偽元素類別選擇器增加一個內容為空的結構來清除浮動,可能你們比較疑惑的是為什麼要設定 display:table 屬性,這其實牽涉到一個比較複雜的進化過程,具體可以參考資料-clearfix浮動進化史
新建BFC
該方法的原理是:父元素在新建一個BFC 時,其高度計算時會把浮動子元素的包進來。
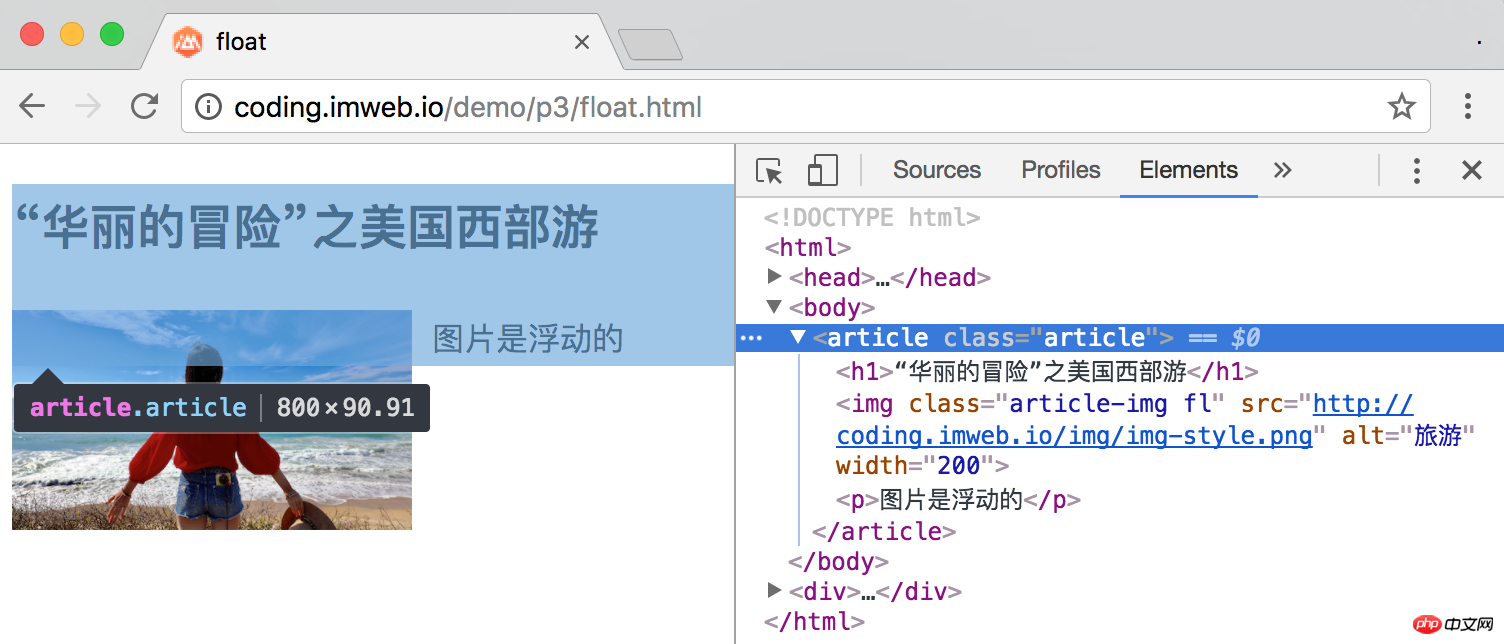
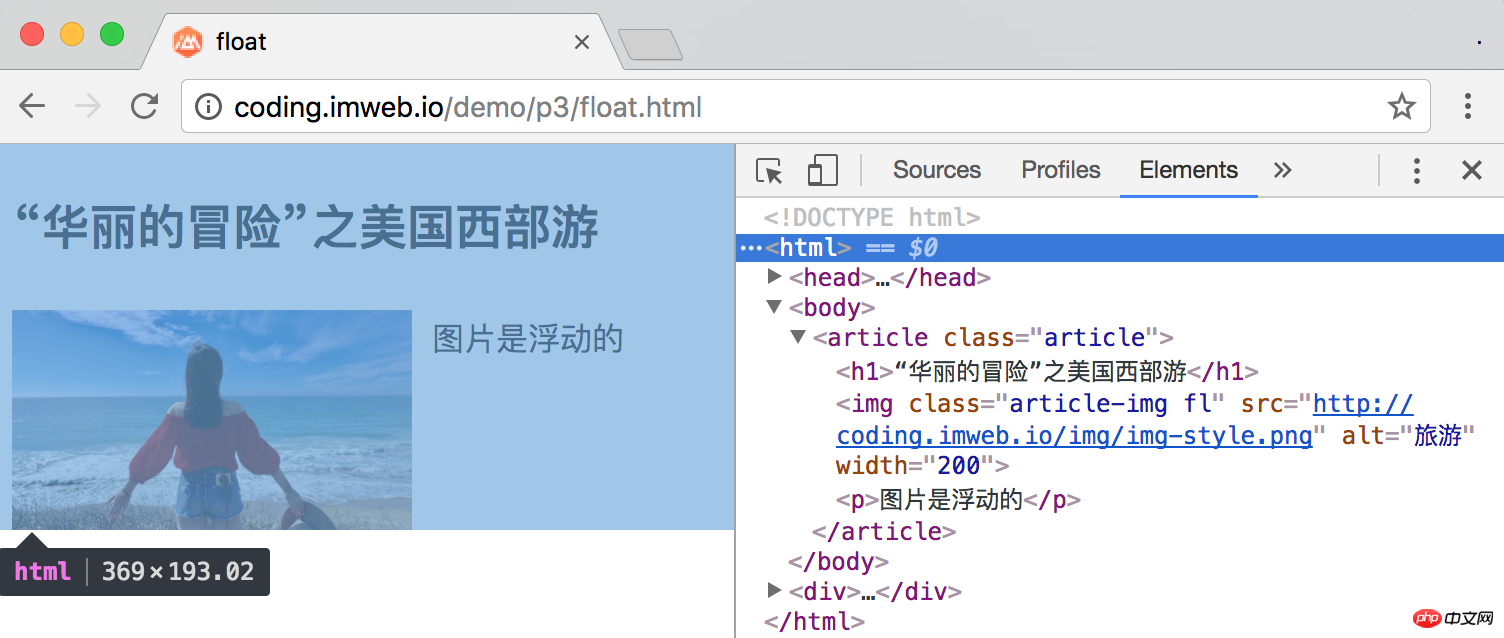
下面我們以實例為證:如下圖我們的圖片為浮動,父元素article 的高度就出現了坍塌(沒有包含圖片),而根元素HTML (預設情況下我們的根元素HTML 就是一個BFC)的高度則包含了圖片的高度。


既然新建一個BFC 可以解決父元素高度坍陷問題,那就好辦了,以下這些都可以建立一個BFC :
-
根元素或其它包含它的元素
-
#浮動(元素的float 不是none)
-
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
-
内联块 inline-blocks (元素具有 display: inline-block)
-
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
-
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
-
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
以上是css中父元素高度塌陷是什麼意思,如何解決? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

