原生JS實現別踩白塊小遊戲(十一)
- 藏色散人原創
- 2019-01-03 14:58:516866瀏覽
原生js實現別踩白塊小遊戲的方法,我們透過前面一系列的文章和視頻,給大家詳細講解了其中的實現方法,希望對感興趣的朋友,有一定的幫助。

本節內容主要介紹別踩白塊小遊戲中最後一部分的js方法。
別踩到白塊小遊戲的完整程式碼,可參考:《原生JS實作別踩白塊小遊戲(一)》
相關js程式碼如下:
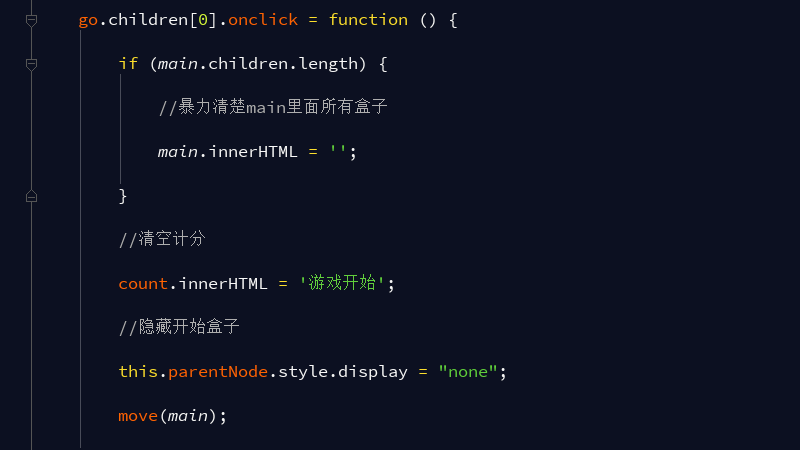
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
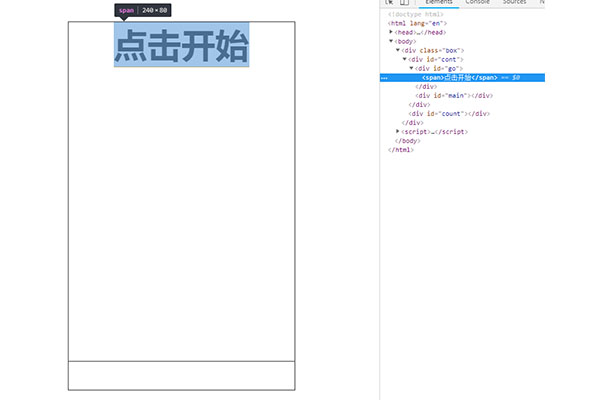
}這段程式碼主要表示,當點擊div「go」即「點擊開始」時,就會呼叫上述程式碼中的一系列函數方法。

在上述方法中,如果main下存在行,也就是遊戲區域存在一行行方塊元素時,我們就透過main.innerHTML = '',暴力清除main中的所有盒子。並且清空分數,設定顯示“遊戲開始”和隱藏“點擊開始”。然後再呼叫move方法,那麼move方法中又會呼叫用CDiv方法。如此動態方法循環就可以實現別踩白塊遊戲了。
關於move和CDiv方法,我們在前面的文章中也給大家詳細介紹過,需要的朋友可以參考以下相關文章。
相關文章:
本篇文章就是關於原生js實作別踩白塊小遊戲的方法介紹,其實也非常簡單,希望對有興趣的朋友有幫助!
以上是原生JS實現別踩白塊小遊戲(十一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:原生JS實現別踩白塊小遊戲(十)下一篇:原生JS實現別踩白塊小遊戲(十)

