原生JS實現別踩白塊小遊戲(二)
- 藏色散人原創
- 2018-12-25 12:00:227148瀏覽
原生JS實現別踩白塊小遊戲的方法,我們在前面的文章中已經給大家簡單的分享介紹過了。那麼對於此遊戲的具體實現思路,可能有部分朋友還不太清楚。

下面我們就結合別踩白塊小遊戲的原始碼,給大家逐步詳細介紹具體的實作方法。
原始碼參考:《原生JS實作別踩白塊小遊戲(一)》
首先我們帶大家了解下,遊戲原始碼中 HTML整體的框架結構。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
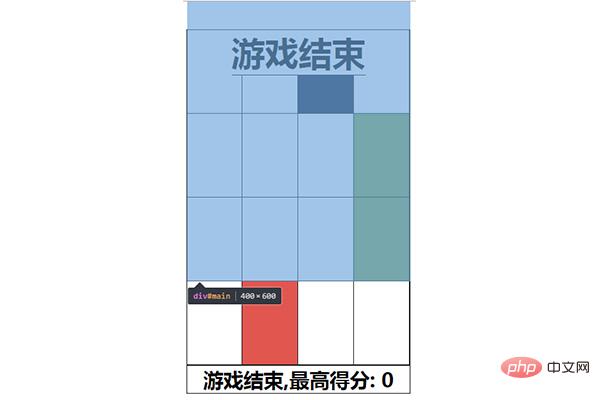
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script...>
</html>上述程式碼中,body中建立了一個大的div(box),在這個div中,包含了兩個小div(id為cont和id為count),「cont」部分是包含遊戲動畫的內容,「count」部分則是用於遊戲計數顯示。
「count」部分如下所示:

那麼在cont中,又包含兩個div(id為go和main)。



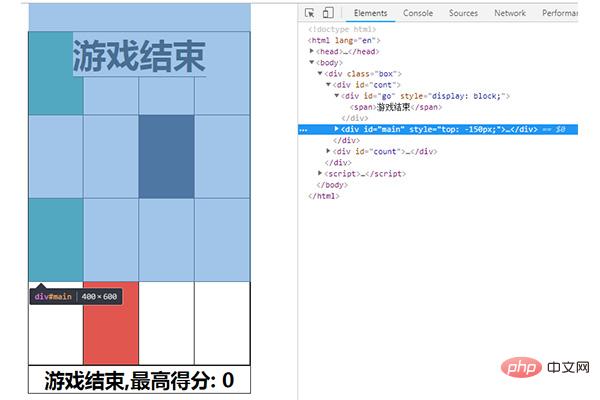
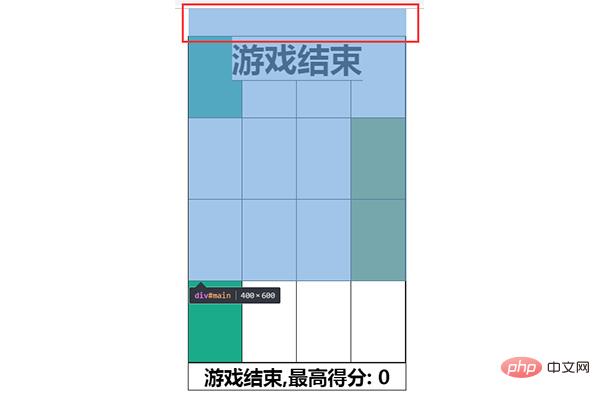
#遊戲內容區域其實是在id為main的div中。當我們點擊開始遊戲時,移動的是整個內容區域,而並非單獨一行。
從上圖我們可以發現「go」和「main」區域大小相同,這裡我們會初始化main,讓「go」和「main」同時存在,也就是為main加上一個top屬性,透過改變top屬性來實現整個遊戲區域不斷下落的效果。

那麼「go」和「main」的同時設置,也是為了判斷遊戲進行地成功或失敗(是否點擊了白塊)。

由於篇幅的原因,這篇文章就先給大家介紹了別踩白塊小遊戲中的HTML代碼部分,也很通俗易懂,那麼在後期的文章中,我們會繼續為大家分析別踩白塊小遊戲的具體程式碼。
以上是原生JS實現別踩白塊小遊戲(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:原生JS實現別踩白塊小遊戲(一)下一篇:原生JS實現別踩白塊小遊戲(一)

