jquery如何取得目前元素的位置
- 藏色散人原創
- 2018-12-20 16:07:159190瀏覽
jquery取得目前元素的位置,並且是相對於文件的位置。我們可以使用jQuery offset()方法來實作。 offset()方法僅適用於可見元素。

下面我們結合簡單的程式碼,跟大家介紹jquery取得目前元素的位置的方法。
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
var offset = $("#box").offset();
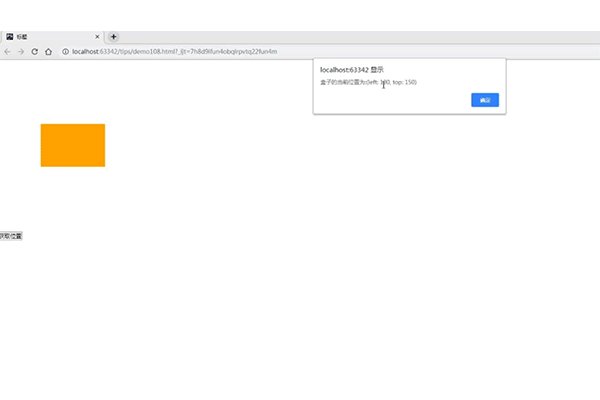
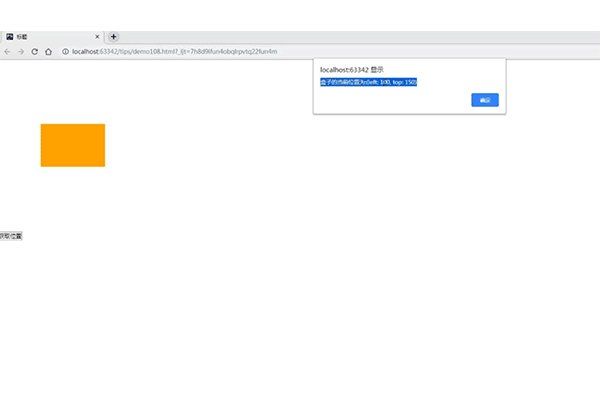
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset() 方法傳回或設定符合元素相對於文件的偏移(位置)。
該.offset()方法允許我們檢索相對於文件的元素的當前位置(特別是其邊界框,其排除邊距)。與此比較.position(),它會擷取相對於偏移父項的目前位置。將新元素放置在現有元素之上進行全域操作(特別是實作拖放)時.offset()更有用。
.offset()傳回包含屬性top和的物件left。
取得目前元素的位置,結果如下:

本篇文章就是關於jquery取得目前元素的位置的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是jquery如何取得目前元素的位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼刪除樣式屬性下一篇:jquery怎麼刪除樣式屬性

