HTML檔案路徑有哪些類型
- 青灯夜游原創
- 2018-12-20 13:51:127355瀏覽
HTML檔案路徑有兩種類型,分別為:絕對檔案路徑和相對檔案路徑。
HTML檔案路徑是用來描述網站資料夾中檔案的位置,它是在網頁上用來連結外部檔案的,例如:其他HTML檔案(網頁),圖片(使用 標籤或background屬性)、css樣式表(使用標籤)、JavaScript檔案(使用<script>標籤)等。下面我們就來看看兩種類型的檔案路徑具體是如何設定的,希望對你們有幫助。 【影片教學推薦:<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教學】</script>
標籤或background屬性)、css樣式表(使用標籤)、JavaScript檔案(使用<script>標籤)等。下面我們就來看看兩種類型的檔案路徑具體是如何設定的,希望對你們有幫助。 【影片教學推薦:<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教學】</script>

#絕對檔路徑

範例:<h2>使用完整的URL文件路径</ h2>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/599/654/793/1545283805182640.jpg" class="lazy" src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c13HTML檔案路徑有哪些類型" alt="image" style="max-width:90%">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/599/654/793/1545283805182640.jpg" class="lazy" src ="D:/demo/img/1.jpg" alt="image" style="max-width:90%">
效果圖:
#相對檔案路徑

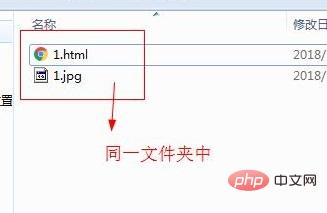
 例1:如何指向與HTML文件位於同一資料夾的1.jpg文件,如:
例1:如何指向與HTML文件位於同一資料夾的1.jpg文件,如:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/814/213/464/1545284449373859.jpg" class="lazy" src ="1.jpg" alt="image" style="max-width:90%">
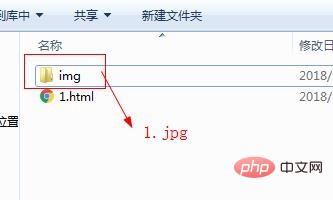
 範例2:如何指向位於目前目錄的img資料夾中的1.jpg文件,範例:
可以這樣引用路徑:
範例2:如何指向位於目前目錄的img資料夾中的1.jpg文件,範例:
可以這樣引用路徑:<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b2c13d65be24HTML檔案路徑有哪些類型" class="lazy" src ="img/1.jpg" alt="image" style="max-width:90%">
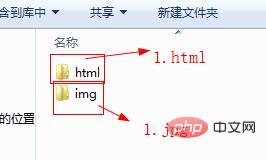
 範例3:當1.html檔案和1.jpg檔案在同一個目錄的兩個資料夾中,範例:
######可以這樣引用路徑:###
範例3:當1.html檔案和1.jpg檔案在同一個目錄的兩個資料夾中,範例:
######可以這樣引用路徑:###<img src ="../img/1.jpg" alt="image" style="max-width:90%">###這三個範例實現的效果是一樣的,效果圖如下:###############總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。 ###
以上是HTML檔案路徑有哪些類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

