html頁面如何顯示上標與下標
- 青灯夜游原創
- 2018-12-19 18:04:179464瀏覽
在html中,可以使用標籤和標籤來顯示文字的上標、下標。
這篇文章就來跟大家介紹標籤和標籤,讓大家對標籤和標籤有一個簡單的了解,知道標籤的使用方法,希望對你們有幫助。 【影片教學推薦:HTML教學】

#HTML 標籤
標籤是用來定義上標文字的。
下面我們透過簡單的程式碼範例來看看標籤是如何使用的:
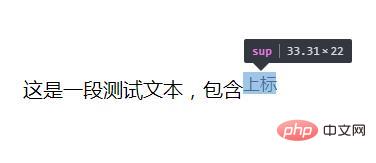
<p>这是一段测试文本,包含<sup>上标</sup></p>
效果圖:

<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>效果圖:

HTML 標籤
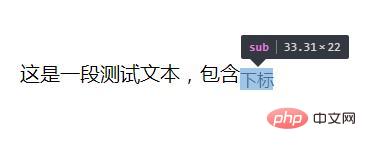
# 標籤是用來定義下標文字的。 下面我們透過簡單的程式碼範例來看看標籤是如何使用的:<p>这是一段测试文本,包含<sub>下标</sub></p>效果圖:
 # #和標籤相似, 中的內容將會以目前文字流中字元高度的一半顯示,會下沉一半字元的高度顯示;但也不會改變被包含內容的字體。
# #和標籤相似, 中的內容將會以目前文字流中字元高度的一半顯示,會下沉一半字元的高度顯示;但也不會改變被包含內容的字體。
說明:無論是 標籤或 標籤,都是可以在數學等式、科學符號和化學公式中,且是非常有用的。例:
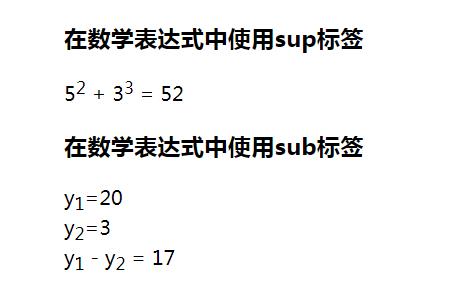
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
效果圖:
 總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是html頁面如何顯示上標與下標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML和ASP的差異是什麼下一篇:HTML和ASP的差異是什麼

