jquery怎麼刪除html屬性
- 藏色散人原創
- 2018-12-18 15:15:216407瀏覽
有時我們可能需要刪除包裝器或父元素,例如刪除文字周圍的錨標記。那麼想要用jquery實作刪除html屬性的功能,我們就可以使用jQuery unwrap()方法來實現,此方法可以輕鬆刪除包裝元素並保持內部HTML或文字內容不變。

下面我們就結合具體的程式碼範例,介紹給大家jquery刪除html屬性的方法。
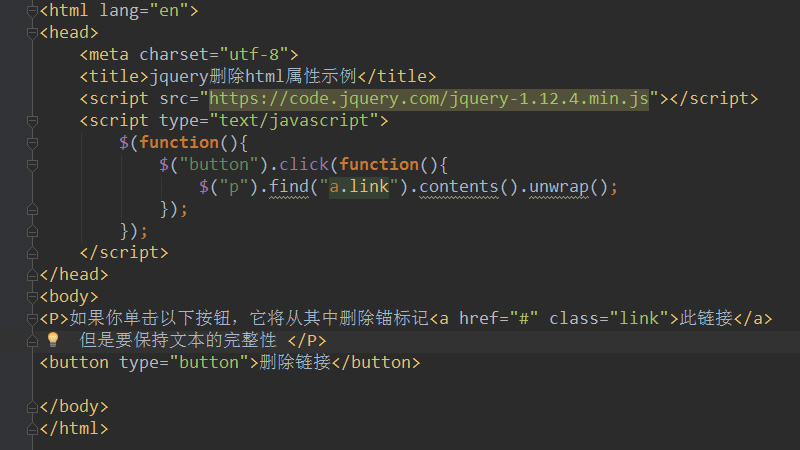
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
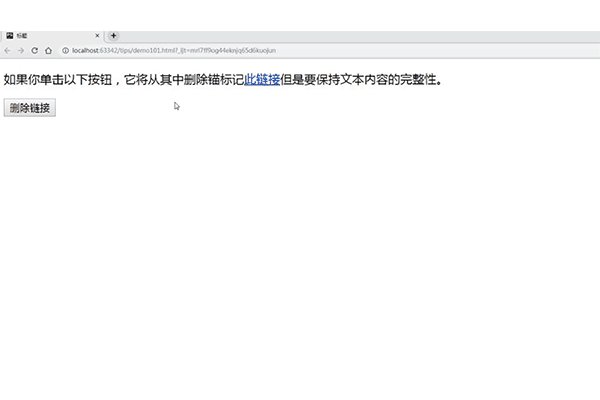
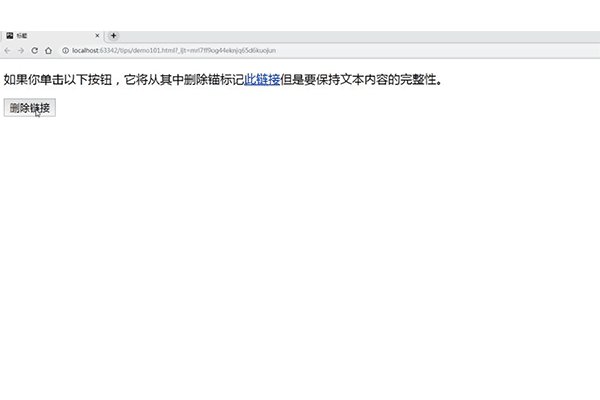
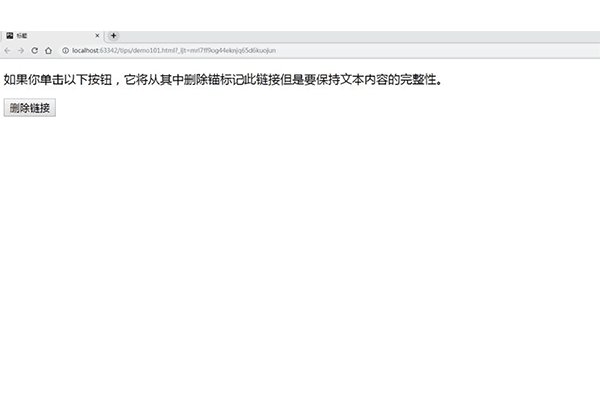
</html>效果如下圖所示:

#unwrap()方法表示從DOM移除符合元素集的父元素,並將匹配的元素保留在原位。該.unwrap()方法刪除元素的父元素並傳回未包裝的內容。這實際上是該.wrap()方法的反轉。匹配的元素在DOM結構中取代它們的父節點。
find() 方法取得目前元素集合中每個元素的後代,透過選擇器、jQuery 物件或元素來篩選。
contents() 方法可獲得符合元素集合中每個元素的子節點,包括文字和註解節點。
這篇文章就是關於jquery刪除html屬性的方法介紹,非常簡單,希望對需要的朋友有幫助!
以上是jquery怎麼刪除html屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

