CSS3中如何自訂表格樣式
- 清浅原創
- 2018-12-17 10:39:205146瀏覽
在CSS3中可以透過為元素設定偽元素nth-child(n)來實現自訂表格樣式,其中n可以為數值,關鍵字或公式
在開發過程中,經常會碰到一些表格樣式的需求,例如使表格中的第一行或最後一行來顯示不同的樣式,又或者使表格中的奇數行或偶數行顯示不同的背景色等等等,這些效果我們可以透過CSS3中的偽類選擇器實現,接下來在文章中將為大家詳細介紹,具有一定參考價值,希望對大家有所幫助。
【推薦課程:CSS3課程#】

:nth-child(n)選擇器
:nth-child(n) 選擇器的功能是符合屬於其父元素的第N 個子元素,不管N的資料型,所以N我們可以設定為數字,關鍵字或是公式
基本上所有的主流瀏覽器都支援這個屬性。
HTML程式碼:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
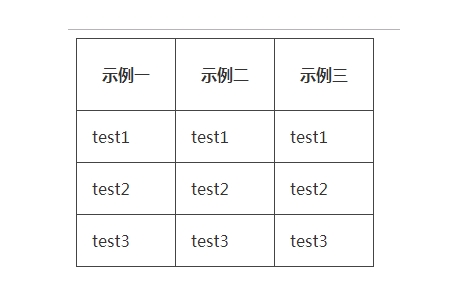
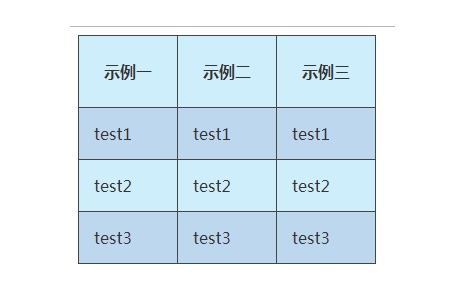
</table>效果圖:

( 1)直接指定某一行
可以直接在偽元素的括號中加入所指定要改變背景顏色的表格行數
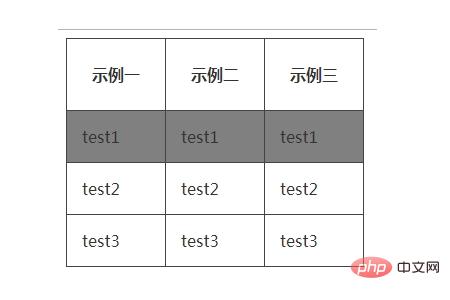
範例:將表格中的第二行的背景顏色設定為灰色,可透過以下程式碼來設定
tr:nth-child(2)
{
background:gray;
}效果圖:

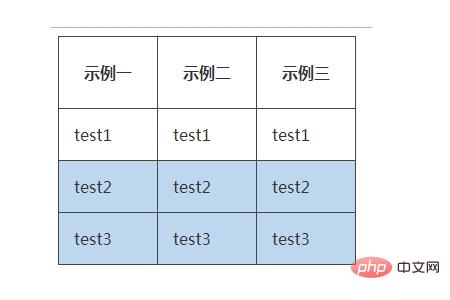
#(2)透過設定倍數來改變表格背景顏色
範例:將表格中為2的倍數設定成RGB(189,215,238)顏色,程式碼如下
tr:nth-child(2n)
{
background:rgb(189,215,238);
}效果圖如下

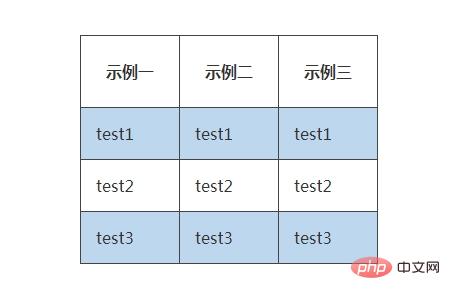
(3)透過公式來設定
範例:將表格中n 1的行數設定背景顏色
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}效果圖如下

案例分析:透過:nth-child(n)選擇器來實現表格隔行變色的案例
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
} 效果圖:

總結:以上就是這篇文章的全部內容了,希望透過這篇文章可以讓大家對於CSS3設定表格背景色有所了解
以上是CSS3中如何自訂表格樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

