js怎麼解析json數據
- 藏色散人原創
- 2018-12-15 14:34:0621827瀏覽
js解析json數據,可以使用JSON.parse()方法來實作解析。 JSON.parse()方法可以解析JSON字串,轉換為 JavaScript 物件。

下面我們就結合簡單的程式碼範例,介紹給大家js解析json資料的實作方法。
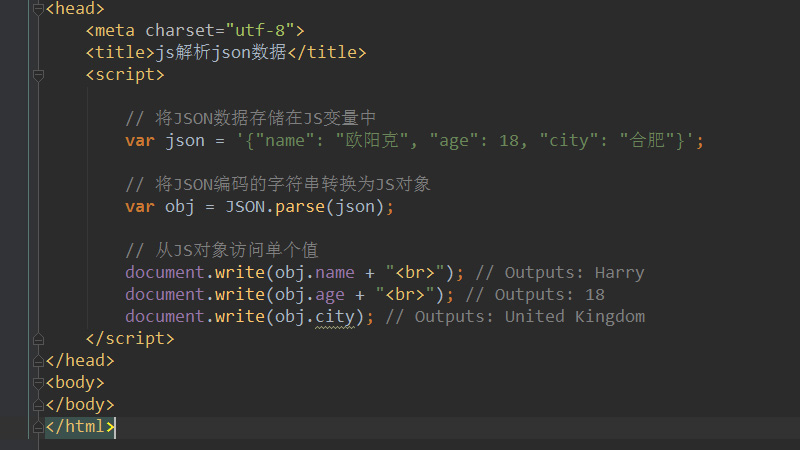
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js解析json数据示例</title>
<script>
// 将JSON数据存储在JS变量中
var json = '{"name": "欧阳克", "age": 18, "city": "合肥"}';
// 将JSON编码的字符串转换为JS对象
var obj = JSON.parse(json);
// 从JS对象访问单个值
document.write(obj.name + "<br>");
document.write(obj.age + "<br>");
document.write(obj.city);
</script>
</head>
<body>
</body>
</html>這裡我們先定義了一個json數據,並賦值於json變數中,然後JSON.parse()方法,將json數據轉換為js物件。最後透過document.write()方法向前台輸出解析後的json資料值,也就是js物件值。
解析結果如下圖:

#JSON 通常用於與服務端交換資料。在接收伺服器資料時一般是字串。所以我們就可以使用 JSON.parse() 方法將資料轉換為 JavaScript 物件。
註:
JSON 不能儲存 Date 物件。如果你需要儲存 Date 對象,需要將其轉換為字串,之後再將字串轉換為 Date 物件。
JSON 不允許包含函數,但你可以將函數作為字串存儲,之後再將字串轉換為函數。
這篇文章就是關於js解析json資料的具體方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是js怎麼解析json數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何用js控制圖片放大縮小下一篇:如何用js控制圖片放大縮小

