JS怎麼取得圖片目前寬高
- 藏色散人原創
- 2018-12-14 15:16:1415426瀏覽
JS取得圖片目前的寬高,我們可以使用JavaScript clientWidth和clientHeight屬性來實現取得。 clientWidth、clientHeight屬性表示取得影像的目前寬度和高度。

推薦參考:《JavaScript教學》
下面我們就結合具體的程式碼範例,介紹JS取得圖片目前寬高的方法。
程式碼實例如下:
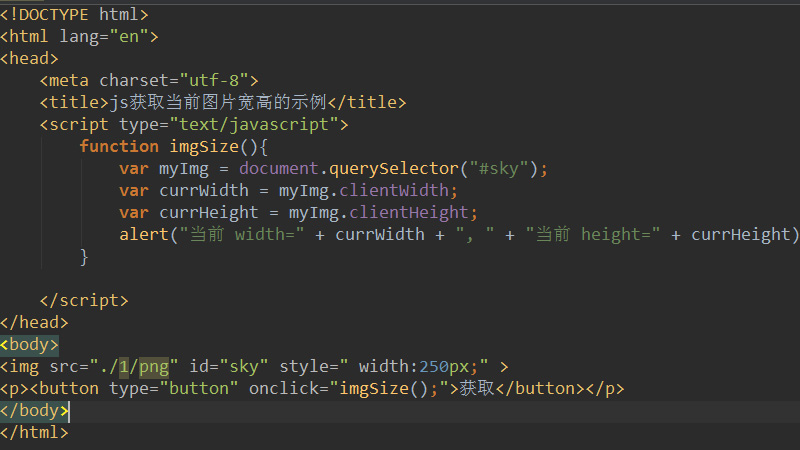
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
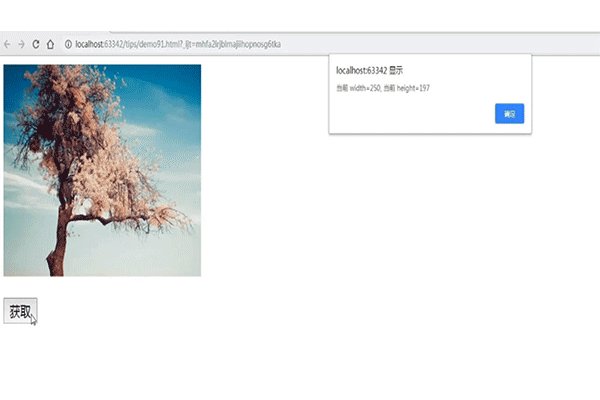
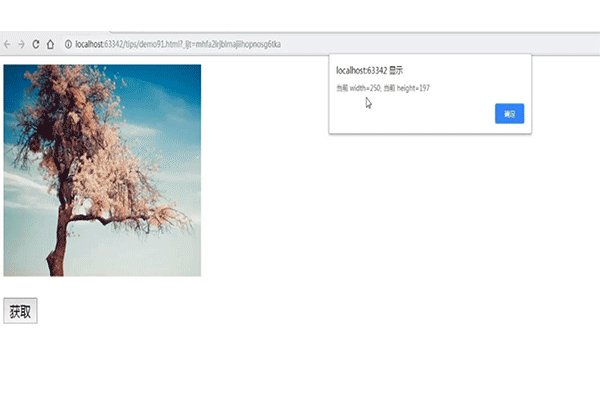
</html>當我們點擊取得按鈕時,就會呼叫上述定義的imgSize()方法,其中querySelector() 方法可以取得文件中id="sky" 的元素,也就是所取得的img圖片。然後透過.clientWidth 和clientHeight屬性來取得元素的目前寬度和高度(單位:像素)。
這裡的img圖片,我們為它增加了一個width屬性為250px,高度為自適應。
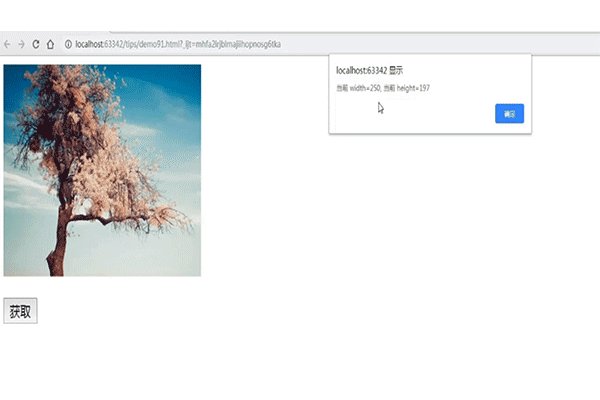
最終效果如下圖:

註:clientWidth 屬性表示元素的內部寬度。此屬性包括內邊距,但不包括垂直捲軸(如果有)、邊框和外邊距,其屬性值會被四捨五入為整數。
clientHeight 可以透過CSS height CSS padding - 水平滾動條高度(如果存在)來計算.這個屬性是只讀屬性,對於沒有定義CSS或者內聯佈局盒子的元素為0,否則,它是元素內部的高度(單位像素),包含內邊距,但不包括水平捲軸、邊框和外邊距。
這篇文章就是關於JS取得圖片目前寬高的具體介紹,簡單易懂,希望對需要的朋友有所幫助!
以上是JS怎麼取得圖片目前寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JQuery怎麼判斷元素是否存在下一篇:JQuery怎麼判斷元素是否存在

