JQuery怎麼循環輸出數組元素
- 藏色散人原創
- 2018-12-13 15:33:2014657瀏覽
用JQuery循環輸出數組元素即數組中的所有值,我們可以使用jQuery.each()方法來實現,each()或$.each()可用於無縫迭代即循環任何集合,無論是對象還是數組。

下面我們結合具體的程式碼範例,介紹給大家JQuery循環遍歷輸出陣列元素的方法。
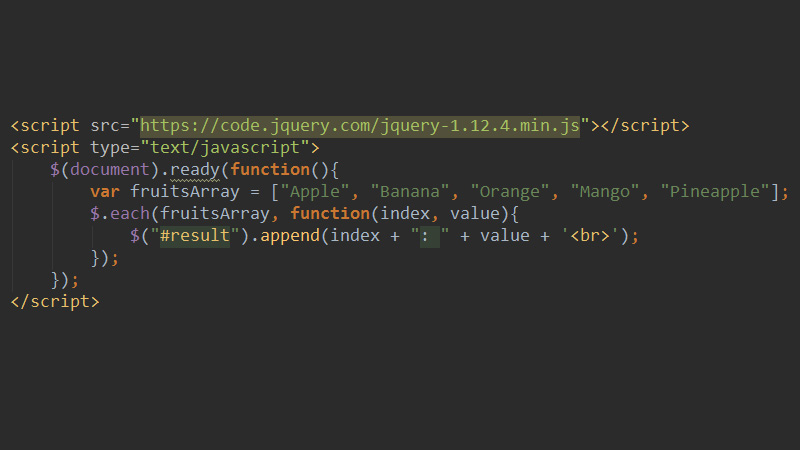
程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()方法中有兩個參數,第一個參數,也就是要循環的陣列名稱,第二個參數則是一個方法。
這裡我們定義了一個arr數組,然後在這個方法中每次回調就傳遞一個數組索引(index)和對應的數組值(value),再通過append()方法將循環輸出指定數組值的結果列印出來。
結果如下圖:

註#:append() 方法在被選元素的結尾(仍然在內部)插入指定內容,我們可以使用此函數來附加內容。
each()函數封裝了十分強大的遍歷功能,它可以遍歷一維數組、多維數組、DOM, JSON 等等。 each() 方法規定為每個匹配元素規定運行的函數。
這篇文章就是關於JQuery循環輸出陣列元素值的具體方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是JQuery怎麼循環輸出數組元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS如何判斷物件是否為數組下一篇:JS如何判斷物件是否為數組

