jQuery如何即時監聽取得input輸入框的值
- 藏色散人原創
- 2018-12-12 16:20:5822169瀏覽
jQuery即時監聽取得input輸入框的值,在我們日常web專案開發也常需要去實現這樣的功能效果。為了作出即時動作去引導瀏覽者,以便提高網站的使用者體驗感。

下面我們就結合具體的程式碼範例,為大家介紹jQuery即時取得input輸入框的值的實作方法。
程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>這裡我們先找到id為myInput的input標籤,然後透過on()方法給其賦上一個函數,這個函數方法就是先取得Input輸入框的內容,然後直接賦值給id為result的div。
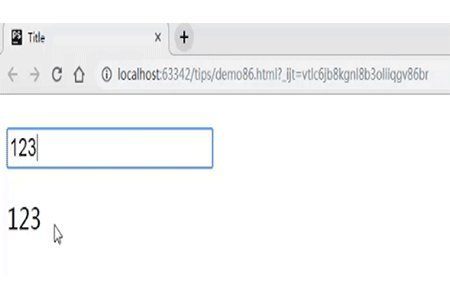
效果如下:

#on() 方法在被選元素及子元素上新增一個或多個事件處理程序。
text() 方法設定或傳回被選元素的文字內容。
val() 方法傳回或設定被選元素的 value 屬性。
這篇文章就是關於jQuery即時監聽取得input輸入框的值的方法介紹,也很簡單,希望對需要的朋友有所幫助!
以上是jQuery如何即時監聽取得input輸入框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS物件如何轉為json格式字串下一篇:JS物件如何轉為json格式字串

