CSS的opacity屬性該怎麼使用
- 不言原創
- 2018-12-11 13:45:116269瀏覽
CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用屬性是用來設定元素的不透明度的,它建立在每個元素上是100%不透明的狀態,但是它可以透過改變不透明度的值來顯示元素它們的透明度,接下來的這篇文章我們就來詳細介紹CSS中CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用屬性的用法。

CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用屬性的使用方法
#描述如下
CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用:值;
在值部分中,可以使用0.0到1.0的數值指定不透明度。數字越大,不透明度越高,顯示的越清晰。相反,數字越小,不透明度越低,顯示的越模糊。此外,如果為值輸入inherit,則繼承父元素的值。
即使設定在0.0到1.0的範圍之外,也可以在此範圍內應用(例如:-1→ 0/2 →1)將不透明度設為0使其完全透明,並從螢幕上消失。
當不透明度設定為1時,它變得完全不透明。 (初始值)
接下來讓我們來看CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用屬性的具體範例
#當值是小數點時
程式碼如下
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
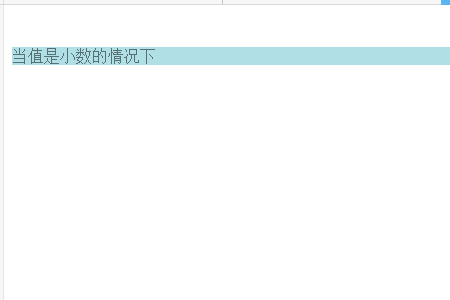
<p>当值是小数的情况下</p>
</div>
</body>
</html>CSS程式碼
div {background-color:#b0e0e6; }
p {CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用:0.5; }在這裡,我們在
段落中輸入文本,背景顏色為#b0e0e6,並將
的不透明度值設為0.5。
在瀏覽器上顯示效果如下:
段落的字元部分的不透明度已經改變,它顯示出略微透明。此外,由於

當值是0或1時
#程式碼如下
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
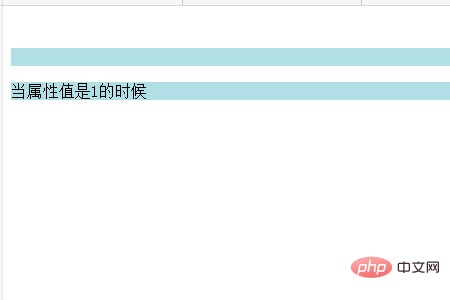
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>CSS程式碼
div {background-color:#b0e0e6; }
p.text1 {CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用:0; }
p.text2 {CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用:1; }在瀏覽器上顯示效果如下
第一行的文字是完全透明的,因此不會在頁面上顯示,第二行上的文字顯示為原樣,因為它完全不透明。
由於1是初始值,因此如果未在父元素中指定不透明度,則其不透明度不變。

我們就來看看使用CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用屬性對圖片不透明度的設定
我們來直接看程式碼
HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
<p class="cover-caption">CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用属性的使用方法</p>
</div>
</body>
</html>CSS程式碼
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
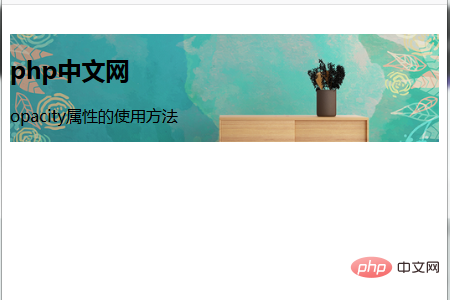
}在瀏覽器上顯示效果如下

在不透明屬性值為1的情況下,影像的顯示並不會改變,這裡就不多說了。
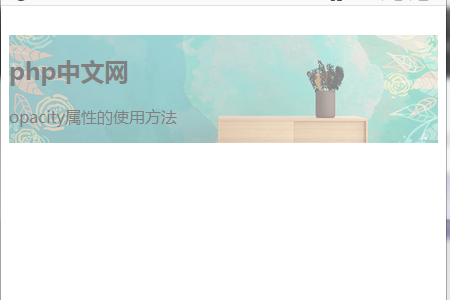
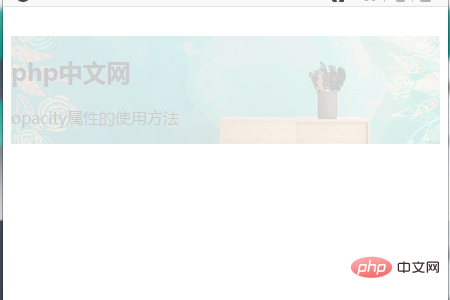
當不透明屬性值為0.5時,CSS程式碼如下
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
CSS的CSS的CSS的opacity屬性該怎麼使用屬性該怎麼使用屬性該怎麼使用: 0.5;
}效果如下

#當不透明屬性值為0.2時,將會變得更加模糊,效果如下

以上是CSS的opacity屬性該怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

