js如何實作控制台輸出
- 青灯夜游原創
- 2018-12-10 17:16:3125380瀏覽
在js中,可以使用Console 物件來實作控制台輸出,常用的控制台輸出指令有:console.log()、 console.info()、console.error()、console .warn()等。

這篇文章就跟大家介紹Console 物件是什麼?有什麼用?讓大家了解常見的控制台輸出指令。以下是具體的介紹內容,希望對你們有幫助。 【相關影片教學推薦:JavaScript教學】
Console 物件
Console 物件是瀏覽器提供的內建對象,是用於JavaScript 調試,存取調試控制台的,原生的JS中預設是沒有Console 對象的。
常見的用途:
1、在網頁程式碼執行發生錯誤時,顯示正在執行的錯誤訊息。
2、提供了一個命令列接口,用來與網頁程式碼互動。
開啟控制台的方法:
1、透過F12鍵開啟審核面板,在審核面板中選console面板,
2、透過點擊滑鼠右鍵,選擇審查元素(檢查)標籤,在審核面板中選console面板
3、Google瀏覽器,按ctrl shift I,開啟console面板。
控制台輸出指令
下面我們來看看常用的控制台輸出指令:
1 、console.log():在控制台輸出一則訊息。
語法:
console.log(object[, object, ...]);
註:當有多個參數時,需要用空格隔開這些參數。
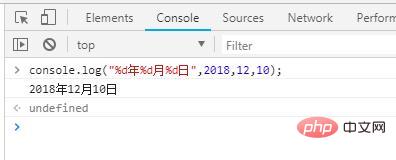
console.log()支援printf的佔位符格式輸出,支援的佔位符有:字元(%s)、整數(%d或%i)、浮點數(%f)和對象(%o):

例如:
console.log("%d年%d月%d日",2018,12,10);#輸出:

##2、console.info():在控制台輸出一則訊息。 
console.info()是console.log() 別名,效果和console.log()相似。 範例:
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
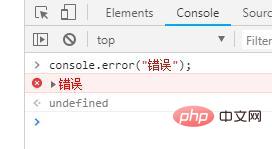
3、console.error(): 輸出一條代表錯誤的訊息
輸出一條代表錯誤的訊息
在輸出訊息時,會在最前面加上一個紅色的叉,表示出錯,同時會顯示錯誤發生的堆疊。 範例:
4、console.warn():###輸出警告訊息
範例:
5、console.assert():判斷輸出
語法:
console.assert(表达式,字符串)只有當表達式的結果為false,才會輸出字串,即拋出一個異常;否則不會有任何輸出結果。
 範例:
範例:
var year = 2014; console.assert(year == 2018,"错误" );
效果圖:
#6、console.table():將複合型別的資料轉為表格輸出顯示
var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);效果圖:########總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。 ###### ###以上是js如何實作控制台輸出的詳細內容。更多資訊請關注PHP中文網其他相關文章!

