jQuery EasyUI如何下載以及使用
- 清浅原創
- 2018-12-10 17:16:164216瀏覽
jQuery EasyUI的下載使用方法:先在EasyUI官網中下載jQuery EasyUI;然後外部引入CSS檔案、jQuery檔案以及easyui檔案即可使用。

jQuery EasyUI 框架提供了建立網頁所需的一切,可以幫助我們輕鬆快速的建立網站。接下來在文章中將會和大家分享jQuery EasyUI如何下載以及它的使用,有一定的參考價值,希望對大家有幫助
##【推薦課程:jQueryEasyUI教學】

jQuery EasyUI的意思:
easyui 其實是個jQuery 的框架,是整合了各種使用者介面所需的插件,它提供了建立現代化的具有互動性的JavaScript應用的必要功能,所以使用easyui插件就不需要寫太多的JavaScript程式碼了,只需要使用一些HTML標記語言來定義使用者介面。這樣大大的節省了開發時間以及簡化了程式碼的複雜度,雖然操作很簡單但是功能卻十分強大#jQuery EasyUI的下載:
下載地址:http://www.jeasyui.com/download/v16.php


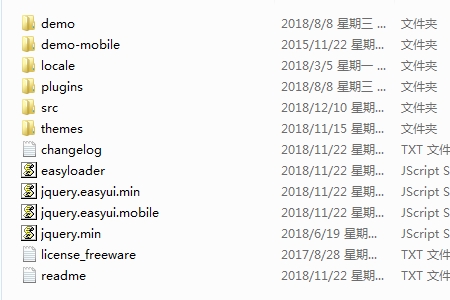
(1)外部引用必備外掛:
主題CSS樣式
ad3126a248dce33fde30e64881b0883a
CSS圖示樣式
#171bd0a823b28bf186715d68b9907348
jQuery庫檔案
9904564e44bb1424646f9e9754d802a12cacc6d41bbb37262a98f745aa00fbf0
EasyUI核心和元件的集合js文件,載入這個文件就會載入所有的EasyUI核心元件的集合js文件,就不需要一個一個導入了
ace392f07d82e5136b7255a1cd678a572cacc6d41bbb37262a98f745aa00fbf0
#(2)範例分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
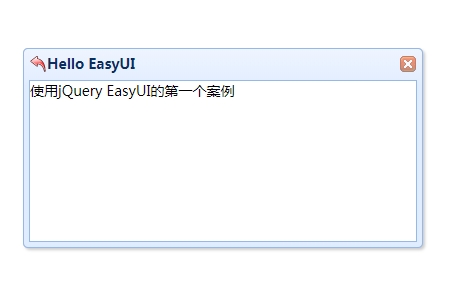
</html>效果圖如下:
 總結:以上就是這篇文章的全部內容,希望透過這篇文章可以幫助大家學習如何使用jQuery EasyUI外掛程式
總結:以上就是這篇文章的全部內容,希望透過這篇文章可以幫助大家學習如何使用jQuery EasyUI外掛程式
以上是jQuery EasyUI如何下載以及使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js如何實現動態倒數效果下一篇:js如何實現動態倒數效果

