CSS如何實現滑動門效果
- 清浅原創
- 2018-12-10 16:02:296308瀏覽
CSS實現滑動門效果主要透過設定偽元素的樣式來實現,在滑鼠滑過時給元素設定display:block讓它顯示,滑鼠滑出時隱藏
一個網站的導覽列對於網站來說有著舉足輕重的地位,導覽列的風格也是各式各樣的,純文字的導覽列比起影像導覽列載入更加快速,但是在樣式上確不及圖片導覽列的美觀,後來又有了滑動門導覽列的出現,載入性能好而且還美觀,接下來在文章中將為大家詳細介紹如何實現滑動門效果

#滑動門效果的特性:
(1)實用性:能夠根據導航條選單文字的長度自動調整寬度
#(2)簡潔性:可以用簡單的背景圖片來製作好看的導覽欄效果
(3)適用性:可以多層套用
案例分享
仿京東首頁選單導覽列滑動門
我們可以透過設定元素偽元素的方式來製作滑動門效果,當我們滑鼠未在li上時採用dispaly:none隱藏選單,當滑鼠滑過時觸發hover事件此時的dispaly:block顯示選單。這樣我們利用CSS程式碼就可以將滑動門效果製作出來了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
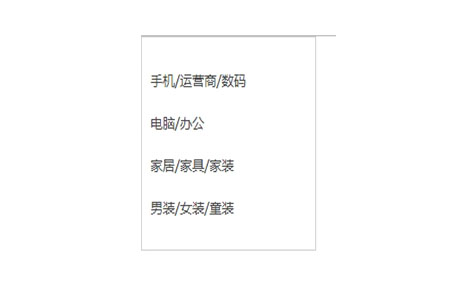
</html>滑鼠未滑動前

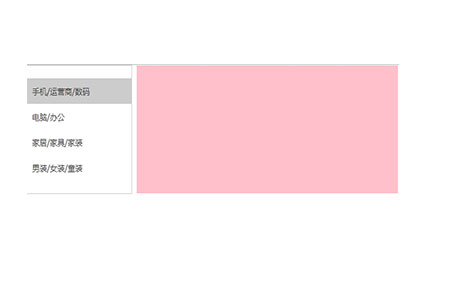
滑鼠滑動時

總結:以上就是本篇文章的全部內容了,透過本篇文章的學習,希望大家能夠掌握如何使用CSS實現滑動門效果
#
以上是CSS如何實現滑動門效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

