
鑰匙要點
- > CSS選擇器將規則與元素匹配,Selectors級別3和4級規格介紹了幾個新的選擇器。其中包括新的屬性選擇器和組合器,以及一系列新的偽級。
- 組合器是角色序列,在其兩側的選擇器之間表達關係。它們包括後代組合者(Whitespace),兒童組合(>),相鄰的同胞組合()和一般的同級組合者(〜)。 >後代組合器選擇所有是指定元素的後代的元素,兒童組合者選擇所有是指定元素的直接子的元素一般的同胞組合器選擇所有是指定元素的兄弟姐妹的元素。
- > CSS組合量可以與偽級和屬性選擇器結合使用,並且可以用於樣式的嵌套元素。但是,他們本身沒有任何特殊性。它們僅通過定義元素之間的關係來幫助確定選擇器的特異性。
- > CSS規則與帶有選擇器的元素匹配。有多種方法可以做到這一點,您可能熟悉其中的大多數。元素類型,類名,ID和屬性選擇器都是支持良好的CSS選擇器,並且廣泛使用。 >
>
在本章中,我們將研究CSS選擇器的當前瀏覽器景觀,重點是新的選擇器。這包括新的屬性選擇器和組合器,以及一系列新的偽級。在明智地選擇選擇器的部分中,我們研究了特異性的概念。
>
提示:選擇器的瀏覽器覆蓋範圍可以在CSS4-Selector上找到瀏覽器支持的當前狀態。
>以下是我們書中的摘錄,CSS大師,由蒂法尼·B·布朗(Tiffany B. Brown)撰寫。副本在全球範圍內出售,或者您可以在此處以電子書形式購買。
組合組合器是角色序列,在其兩側的選擇器之間表達關係。使用組合器會創建所謂的複雜選擇器。在某些情況下,複雜的選擇器可以是定義樣式的最簡潔的方法。
您應該熟悉大多數這些組合者:
- >後代組合者或whitespace字符
- >兒童組合者,或>
- 相鄰的兄弟姐妹組合者或
-
使用以下html的塊創建此表單:

後代組合
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>>您可能對後代組合者非常熟悉。自CSS早期以來就已經存在(儘管直到CSS2.1一直沒有類型的名稱)。它被廣泛使用並得到廣泛支持。 >後代組合只是一個空格字符。它按照模式
a b
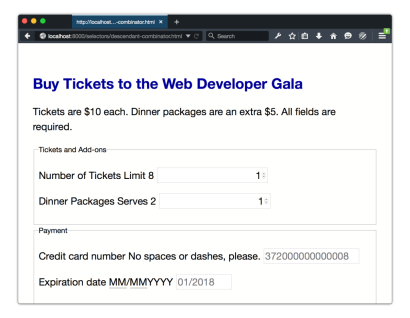
將父級選擇器與後代分開,其中b 是由a>包含的元素。讓我們從上方添加一些CSS,看看它的工作原理:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
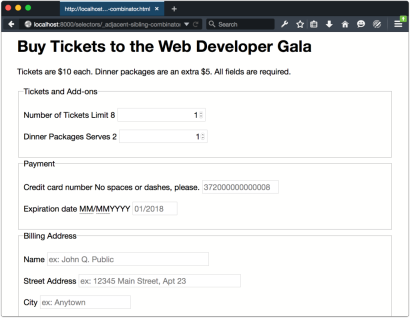
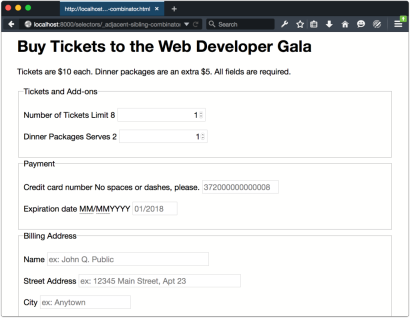
>但是,該選擇器存在問題,如下所示。實際上,我們在表格的段落的所有

孩子組合
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
與後代組合器相比,子組合者(>)僅選擇一個元素的。它遵循模式a> b ,與任何元素
b 匹配,其中
匹配,其中a
是直接祖先。如果是人的元素,則使用類比,孩子組合將與母元素的孩子相匹配。但是,後代組合也將與她的孫子和曾孫相匹配。讓我們修改以前的選擇器以使用兒童組合器: 現在只有文章的直接子女受到影響,如下所示。 相鄰的兄弟姐妹組合 >在相鄰的兄弟姐妹Combinator()的情況下,我們可以選擇彼此關注並具有相同父的元素。它遵循模式a b
。樣式將應用於的元素,這些元素是<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
之前的

>讓我們回到我們的榜樣。請注意,我們的標籤和輸入彼此相鄰。這意味著我們可以使用相鄰的兄弟姐妹組合器使它們坐在不同的行上:><span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
>您可以看到下面的結果。
>

讓我們看一下將通用選擇器(*)與類型選擇器結合的另一個示例:>
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>這個示例將每個fieldset元素的頂部和底部添加一個5em餘量,如下所示。由於我們使用的是通用選擇器,因此無需擔心以前的元素是另一個fieldset還是P元素。 >
 注意:相鄰同胞選擇器的更多用途
注意:相鄰同胞選擇器的更多用途
Heydon Pickering在他的文章“ Axiomatic CSS和Lobotomized Owls”中探索了相鄰兄弟姐妹選擇器的更多巧妙用途。
>如果我們想與我們的門票字段一樣,不與另一個相鄰的同級元素?在這種情況下,我們可以使用一般的兄弟姐妹組合。
>
一般兄弟姐妹組合
>與一般的兄弟姐妹組合者(一個Tilde)我們可以選擇共享同一父母的元素,而無需考慮它們是否相鄰。給定模式
a〜b,此選擇器匹配所有
b的元素,該元素是一個aa元素,無論它們是否相鄰。 >
>讓我們再次查看門票字段的數量。它的標記看起來像這樣:
我們的輸入元素遵循標籤元素,但是之間有一個跨度元素。由於跨度元素位於輸入和標籤之間,因此相鄰的兄弟姐妹組合者將在這里工作。讓我們將相鄰的兄弟姐妹組合者更改為一般的兄弟姐妹組合者:>
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
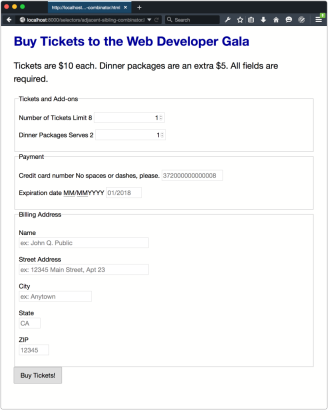
現在,我們的所有輸入元素都位於與標籤元素的單獨線上,如下所示。
當您缺乏對標記的完全控制時,使用一般兄弟姐妹組合器是最方便的。否則,最好調整標記以添加類名。請記住,一般的兄弟姐妹組合可能會在大型代碼庫中產生一些意外的副作用,因此請謹慎使用。 <span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>>經常詢問有關CSS選擇器和組合器的問題(常見問題解答)
> CSS組合劑的不同類型是什麼?它們的功能? ),相鄰的兄弟姐妹組合器(加上符號)和一般的兄弟姐妹組合器(tilde符號〜)。後代組合器選擇所有元素是指定元素的後代。兒童組合者選擇所有是指定元素的直接子女的元素。相鄰的兄弟姐妹組合器選擇所有元素是指定元素的下一個兄弟姐妹。一般的兄弟姐妹組合器選擇所有是指定元素的兄弟姐妹的元素。
>>我如何在CSS中使用CHILP COMBINATOR? 。它用於選擇是特定元素的直接子女的元素。例如,如果要選擇所有是
>元素的直接子女的元素,則將其寫為“ div> p”。這僅將CSS樣式僅應用於是元素的直接子女的
元素,而不是更深入的元素。
>後代組合者?
兒童組合和後代組合者之間的主要區別在於它們的特異性。兒童組合(>)僅選擇特定元素的直接子女,而後代組合者(空間)選擇特定元素的所有後代(兒童,孫子等)。例如,“ div> p”僅選擇是
>元素的直接子女的元素,而“ div p”選擇了>元素中的所有
元素,而不管如何如何它們深深地嵌套了。
>相鄰的兄弟姐妹組合器如何在CSS中工作? CSS由“”符號表示。它用於選擇直接在另一個特定元素之後的元素,並且兩個元素共享同一父。例如,如果要選擇一個直接遵循a
元素的>
元素,則將其寫為“ Div P”。這將僅將CSS樣式應用於直接遵循元素的
>元素。
我可以將多個CSS組合器組合在單個規則中嗎?您可以在單個規則中將多個CSS組合器組合在一起,以創建更具體而復雜的選擇器。例如,您可以將兒童組合器和相鄰的兄弟姐妹組合器組合在一起,以選擇一個既是直接兒童又是特定元素的相鄰兄弟姐妹的元素。規則“ div> p p”將選擇是
>元素的直接子,也直接遵循另一個元素。 element。> CSS中的一般兄弟姐妹組合器是什麼?它用於選擇是特定元素的兄弟姐妹的元素。與相鄰的兄弟姐妹組合器不同,一般兄弟姐妹組合器選擇所有是特定元素的兄弟姐妹的元素,而不僅僅是直接關注它的元素。例如,“ div〜p”將選擇所有是
元素的兄弟姐妹的元素。
> >>我如何使用CSS組合符來樣式嵌套元素?
> CSS組合劑對於樣式嵌套元素非常有用。例如,您可以使用後代組合器通過編寫“ Div P”來定型A 元素中的所有
>元素。您還可以使用兒童組合者僅通過編寫“ Div> p”來設計元素的直接孩子。通過組合不同的組合器,您可以創建非常特定的選擇器,以準確定位要樣式的元素。
我可以使用帶有偽級的CSS組合器嗎?使用CSS組合符和偽級。例如,您可以將兒童組合使用者與以下方式使用:第一孩子偽級選擇特定元素的第一個孩子。規則“ div> p:first-child”將選擇第一個元素,該元素是元素的直接子。
> CSS Combinators的特異性是什麼?
CSS組合者本身沒有任何特異性。但是,它們通過定義元素之間的關係來幫助確定選擇器的特異性。選擇器的特異性是根據ID選擇器,類選擇器和類型選擇器所包含的數量計算的。具有更具體選擇器的選擇器將覆蓋具有較少特定選擇器的選擇器。
我可以使用帶有屬性選擇器的CSS組合劑嗎? 是的,您可以將CSS組合器與屬性選擇器一起使用。例如,您可以使用帶有屬性選擇器的子組合器來選擇具有特定屬性並且是特定元素的直接子女的元素。規則“ div> p [title]”將選擇具有標題屬性的所有
元素,並且是
>元素的直接子。
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
>您可以看到下面的結果。
>
讓我們看一下將通用選擇器(*)與類型選擇器結合的另一個示例:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>這個示例將每個fieldset元素的頂部和底部添加一個5em餘量,如下所示。由於我們使用的是通用選擇器,因此無需擔心以前的元素是另一個fieldset還是P元素。 >
 注意:相鄰同胞選擇器的更多用途
注意:相鄰同胞選擇器的更多用途
Heydon Pickering在他的文章“ Axiomatic CSS和Lobotomized Owls”中探索了相鄰兄弟姐妹選擇器的更多巧妙用途。
>如果我們想與我們的門票字段一樣,不與另一個相鄰的同級元素?在這種情況下,我們可以使用一般的兄弟姐妹組合。
>一般兄弟姐妹組合 >與一般的兄弟姐妹組合者(一個Tilde)我們可以選擇共享同一父母的元素,而無需考慮它們是否相鄰。給定模式
a〜b,此選擇器匹配所有
b的元素,該元素是一個aa元素,無論它們是否相鄰。 > >讓我們再次查看門票字段的數量。它的標記看起來像這樣:
我們的輸入元素遵循標籤元素,但是之間有一個跨度元素。由於跨度元素位於輸入和標籤之間,因此相鄰的兄弟姐妹組合者將在這里工作。讓我們將相鄰的兄弟姐妹組合者更改為一般的兄弟姐妹組合者:
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
現在,我們的所有輸入元素都位於與標籤元素的單獨線上,如下所示。
當您缺乏對標記的完全控制時,使用一般兄弟姐妹組合器是最方便的。否則,最好調整標記以添加類名。請記住,一般的兄弟姐妹組合可能會在大型代碼庫中產生一些意外的副作用,因此請謹慎使用。<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>>經常詢問有關CSS選擇器和組合器的問題(常見問題解答)
> CSS組合劑的不同類型是什麼?它們的功能? ),相鄰的兄弟姐妹組合器(加上符號)和一般的兄弟姐妹組合器(tilde符號〜)。後代組合器選擇所有元素是指定元素的後代。兒童組合者選擇所有是指定元素的直接子女的元素。相鄰的兄弟姐妹組合器選擇所有元素是指定元素的下一個兄弟姐妹。一般的兄弟姐妹組合器選擇所有是指定元素的兄弟姐妹的元素。
>>我如何在CSS中使用CHILP COMBINATOR? 。它用於選擇是特定元素的直接子女的元素。例如,如果要選擇所有是
>元素的直接子女的元素,則將其寫為“ div> p”。這僅將CSS樣式僅應用於是元素的直接子女的
元素,而不是更深入的元素。
>後代組合者?
兒童組合和後代組合者之間的主要區別在於它們的特異性。兒童組合(>)僅選擇特定元素的直接子女,而後代組合者(空間)選擇特定元素的所有後代(兒童,孫子等)。例如,“ div> p”僅選擇是
>元素的直接子女的元素,而“ div p”選擇了>元素中的所有
元素,而不管如何如何它們深深地嵌套了。>相鄰的兄弟姐妹組合器如何在CSS中工作? CSS由“”符號表示。它用於選擇直接在另一個特定元素之後的元素,並且兩個元素共享同一父。例如,如果要選擇一個直接遵循a
元素的>
元素,則將其寫為“ Div P”。這將僅將CSS樣式應用於直接遵循元素的
>元素。我可以將多個CSS組合器組合在單個規則中嗎?您可以在單個規則中將多個CSS組合器組合在一起,以創建更具體而復雜的選擇器。例如,您可以將兒童組合器和相鄰的兄弟姐妹組合器組合在一起,以選擇一個既是直接兒童又是特定元素的相鄰兄弟姐妹的元素。規則“ div> p p”將選擇是
>元素的直接子,也直接遵循另一個元素。 > CSS中的一般兄弟姐妹組合器是什麼?它用於選擇是特定元素的兄弟姐妹的元素。與相鄰的兄弟姐妹組合器不同,一般兄弟姐妹組合器選擇所有是特定元素的兄弟姐妹的元素,而不僅僅是直接關注它的元素。例如,“ div〜p”將選擇所有是
元素的兄弟姐妹的元素。
元素中的所有
>元素。您還可以使用兒童組合者僅通過編寫“ Div> p”來設計元素的直接孩子。通過組合不同的組合器,您可以創建非常特定的選擇器,以準確定位要樣式的元素。 我可以使用帶有偽級的CSS組合器嗎?使用CSS組合符和偽級。例如,您可以將兒童組合使用者與以下方式使用:第一孩子偽級選擇特定元素的第一個孩子。規則“ div> p:first-child”將選擇第一個元素,該元素是元素的直接子。
> CSS Combinators的特異性是什麼?
CSS組合者本身沒有任何特異性。但是,它們通過定義元素之間的關係來幫助確定選擇器的特異性。選擇器的特異性是根據ID選擇器,類選擇器和類型選擇器所包含的數量計算的。具有更具體選擇器的選擇器將覆蓋具有較少特定選擇器的選擇器。
我可以使用帶有屬性選擇器的CSS組合劑嗎? 元素,並且是 是的,您可以將CSS組合器與屬性選擇器一起使用。例如,您可以使用帶有屬性選擇器的子組合器來選擇具有特定屬性並且是特定元素的直接子女的元素。規則“ div> p [title]”將選擇具有標題屬性的所有
以上是CSS選擇器:組合器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什麼是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章討論了CSS FlexBox,這是一種佈局方法,用於有效地對齊和分佈響應設計中的空間。它說明了FlexBox用法,將其與CSS網格進行了比較,並詳細瀏覽了瀏覽器支持。
 我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM
我們如何使用CSS使網站迅速響應?Apr 30, 2025 pm 03:19 PM本文討論了使用CSS創建響應網站的技術,包括視口元標籤,靈活的網格,流體媒體,媒體查詢和相對單元。它還涵蓋了使用CSS網格和Flexbox一起使用,並推薦CSS框架
 CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM
CSS盒裝屬性有什麼作用?Apr 30, 2025 pm 03:18 PM本文討論了CSS盒裝屬性,該屬性控制了元素維度的計算方式。它解釋了諸如Content-Box,Border-Box和Padding-Box之類的值,以及它們對佈局設計和形式對齊的影響。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器











