jquery怎麼實現點擊刷新當前頁面
- 藏色散人原創
- 2018-12-08 15:36:2527831瀏覽
jquery實現點擊刷新目前頁面的效果,也非常簡單。我們可以直接透過location.reload()方法來實現,也就是重新載入目前文件。

下面我們就透過簡單的程式碼範例來介紹jquery實作點擊刷新目前頁面的方法。
程式碼範例如下:
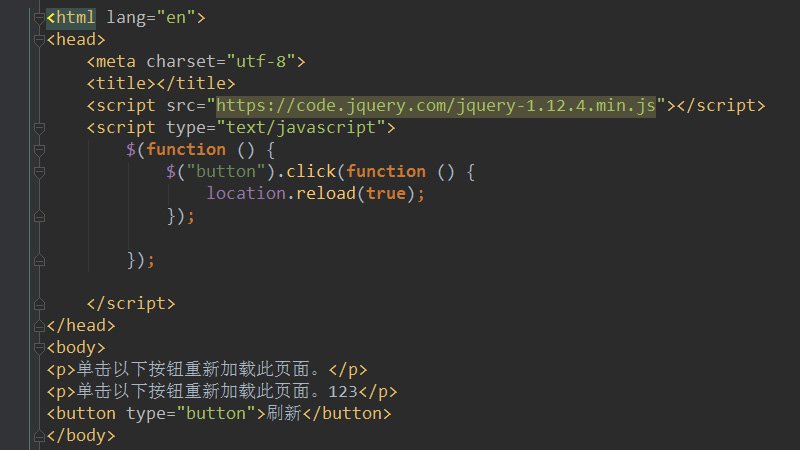
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
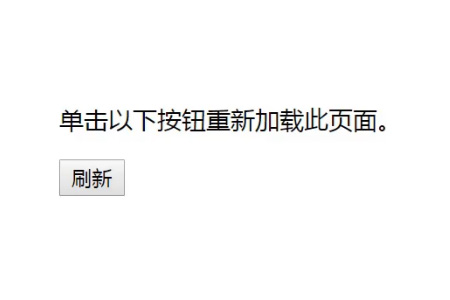
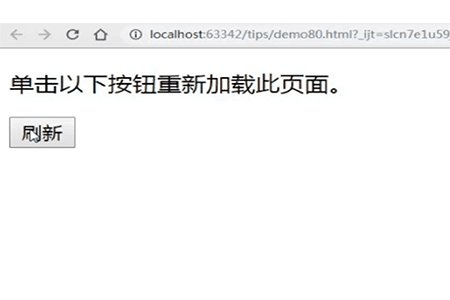
</html>前台效果如下:

#這裡我們點擊刷新,看似沒有任何反應的。
我們再在上述程式碼的基礎上,在body中加入一點新內容:
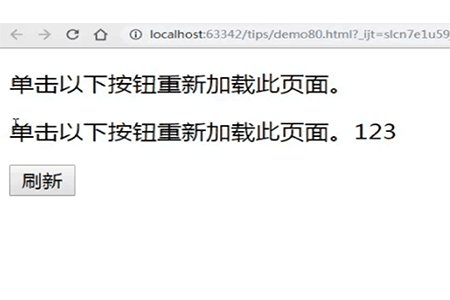
<p>单击以下按钮重新加载此页面。123</p>
那麼此時再點擊刷新,就可看到效果如下:

#註:
reload()方法用於刷新目前文檔,類似於你瀏覽器上的刷新頁面按鈕。
如果把該方法的參數設為 true,那麼無論文件的最後修改日期是什麼,它都會繞過緩存,從伺服器上重新下載該文件。這與使用者在點擊瀏覽器的刷新按鈕時按住 Shift 健的效果是完全一樣。
這篇文章就是關於jquery實作點擊刷新目前頁面的方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是jquery怎麼實現點擊刷新當前頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jQuery怎麼刪除元素節點下一篇:jQuery怎麼刪除元素節點

