CSS3如何實現自動換行效果
- 清浅原創
- 2018-12-06 14:28:018403瀏覽
CSS3實現自動換行效果的方法:1、透過word-break屬性實現自動換行效果;2、透過word-wrap屬性來實現自動換行效果。

本文操作環境:Windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS3中要實現自動換行的效果可以透過word-break屬性或word-wrap屬性來實現
在CSS3中有一個新的屬性可以讓文字自動換行,尤其在內容多的文字中換行是一件很重要的事,接下來在文章中將為大家介紹有哪些換行屬性以及它們的用法
word-break屬性
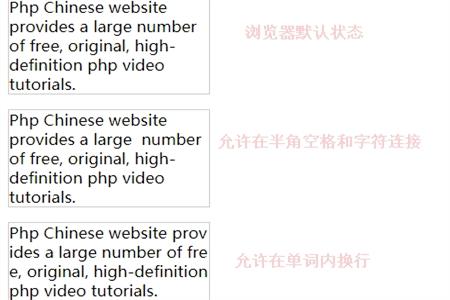
#自動換行屬性,使用word-break屬性,可以讓瀏覽器實作在任何位置換行
它有三個屬性值分別為:
normal: 瀏覽器中的預設換行行為
break-all:可允許在單字內換行
keep-all:只能在半角空格或連字號處進行換行
##【推薦課程: CSS3教學】
#範例:<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>效果圖如下

work-wrap屬性
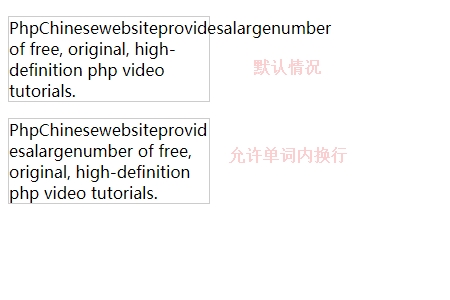
允許長字或URL 位址換行到下一行它有兩個屬性值,分別為normal:只能允許在斷字點處進行換行是瀏覽器的預設行為break-word:可以允許在長單字或URL位址的內部進行換行例:<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>效果圖如下:

以上是CSS3如何實現自動換行效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用CSS製作按鈕下一篇:如何使用CSS製作按鈕

