微信小程式如何渲染html內容(範例講解)
- 不言轉載
- 2018-12-05 17:53:197387瀏覽
這篇文章帶給大家的內容是關於微信小程式如何渲染html內容(範例講解),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近又做了一個新的小程式關於物流訂單查詢
遇到了一個小問題:資料中返回電話號碼的字串識別出來並且高亮和可以綁定事件。例如資料中包含您的派送員黃xx正在派件,電話:137xxxx41460已經在派送。其中就要辨識出137xxxx41460且綁定點選事件可以點選撥打電話號碼。
對於這個功能蒐集了不少資料其中包含了3個解決方案但是各有優缺點因此記錄下來
wxParse
小程式剛上線那會兒,是無法直接渲染HTML內容的,於是就誕生了一個叫做「 wxParse 」的函式庫。它的原理就是把HTML程式碼解析成樹結構的數據,再透過小程式的模板把該數據渲染出來。
rich-text
後來,小程式增加了「rich-text」元件用來展示富文本內容。然而,這個元件有一個極大的限制: 元件內屏蔽了所有節點的事件 。也就是說,在該元件內,連「預覽圖片」這樣一個簡單的功能都無法實現。
web-view
再後來,小程式允許透過「web-view」元件嵌套網頁,透過網頁展示HTML內容是相容性最好的解決方案了。然而,因為要多載入一個頁面,效能是較差的,個人小程式也是沒法用webview。
因為我這個只是需求只是需要識別出來電話號碼並且不是那種複雜的字元模板。因此參考wxparse 的原理自己寫了一個關於電話號碼識別的功能。
效果如下:

技術重點是
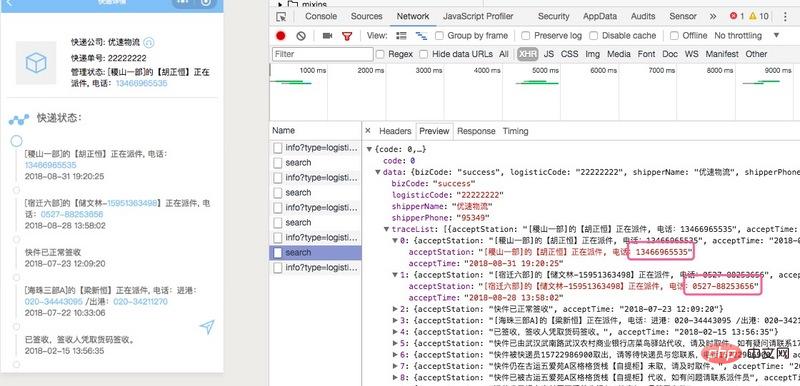
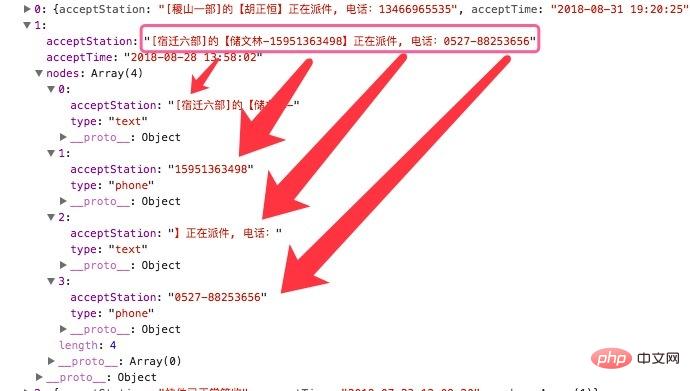
1、資料傳回後對於字串用正規則(/(1 )|(d{9,14})|(d{3,4}-d{6,10})/g)辨識出電話號碼存在一個新的欄位並且表示為type:phone ,不是電話號碼的字元就放到另一個欄位並且表示為type:text.資料結構如圖所示

<template>
<block>
<template></template>
</block>
</template>
<template>
<block>
<text>{{item.acceptStation}}</text>
</block>
<block>{{item.acceptStation}}</block>
</template>其中,在模板裡面綁定點擊事件方便後期做邏輯處理還可以綁定不同的參數方便獲取3、在需要用到的地方引入模板
<import></import> <template></template>那就滿足現在的功能呢需求了。不用複雜的插件也比直接引入原生元件來得方便。關鍵就是思路。 。特此記錄
以上是微信小程式如何渲染html內容(範例講解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

