CSS中calc()函數怎麼使用
- 不言原創
- 2018-12-05 17:44:137642瀏覽
CSS中的CSS中calc()函數怎麼使用()函數可用於動態計算長度值,例如寬度、高度以及字體的大小等,我們就來看看CSS中的CSS中calc()函數怎麼使用()函數的具體用法。
CSS的CSS中calc()函數怎麼使用函數是一個可以使用計算公式進行佈局和設定大小規範的函數。

通常會設定佈局和大小,都是如100px和3em這樣來設定的,但你可以透過CSS中calc()函數怎麼使用函數使用100px 50px或3em - 1em等進行算術運算來設定.
首先我們來看看如何使用CSS中calc()函數怎麼使用()函數?
我們使用CSS中calc()函數怎麼使用函數都是透過指定計算公式來設定大小,例如:
width: CSS中calc()函數怎麼使用(100px + 50px);
或
font-size: CSS中calc()函數怎麼使用(3em + 1em);
我們下面來看具體的範例
程式碼如下
建立CSS中calc()函數怎麼使用.html並撰寫以下HTML檔案
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS中calc()函數怎麼使用的用法</title>
<style type="text/css">
body {
width: 800px;
}
.CSS中calc()函數怎麼使用_div {
width: CSS中calc()函數怎麼使用(100% - 500px);
height: CSS中calc()函數怎麼使用(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.CSS中calc()函數怎麼使用_font {
font-size: CSS中calc()函數怎麼使用(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用CSS中calc()函數怎麼使用的div。
</div>
<div class="CSS中calc()函數怎麼使用_div">
这是一个使用了CSS中calc()函數怎麼使用的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="CSS中calc()函數怎麼使用_font">
这是一个设置了CSS中calc()函數怎麼使用(3em+2em)的div
</div>
</body>
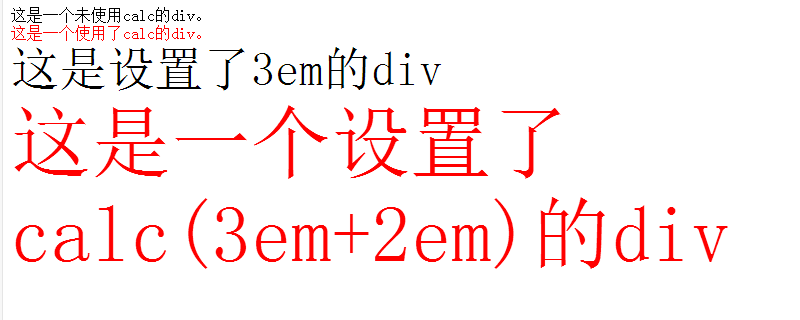
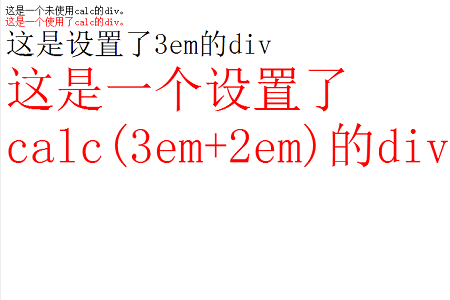
</html>以上程式碼在瀏覽器中顯示效果如下

本篇文章到這裡就全部結束了,關於CSS更多精彩內容大家可以移步到php中文網的CSS影片教學欄位進一步學習! ! !
以上是CSS中calc()函數怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

