CSS的border-radius屬性怎麼使用
- 不言原創
- 2018-12-05 17:18:265401瀏覽
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性的使用方法:先建立一個HTML範例檔案;然後在body中設定一個div並建立一個button;最後透過設定「CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用:10px;」樣式來實現圓角即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性是CSS中的屬性,可以讓button和div的角變得圓滑,使用px或%指定橢圓半徑的大小,接下來我們就來看看CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性的具體用法。
首先,我們可以利用CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性實作圓角
#button和div的圓角可以使用CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性來建立
例如:
.button_kadomaru {
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用: 20px;
}可以像這樣指定一個圓角。
你指定的值只是px情況下橢圓半徑的大小,在%的情況下,它所指定的是橢圓半徑與指定框寬度和高度的比值。
我們來看具體的程式碼範例
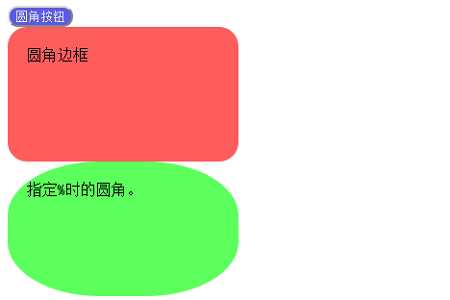
#圓角按鈕
#HTML程式碼
<button class="button_kadomaru">CSS的CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性怎麼使用按钮</button>
CSS程式碼
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用: 10px;
}使用px指定半徑時的圓角邊框
HTML代碼
<div class="div_kadomaru1">CSS的CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性怎麼使用边框</div>
CSS代碼
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用: 20px;
}#使用%指定半徑時的圓角邊框
HTML程式碼
<div class="div_kadomaru2">指定%时的CSS的CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性怎麼使用。</div>
CSS程式碼
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用: 40%;
}最後在瀏覽器中顯示效果如下所示

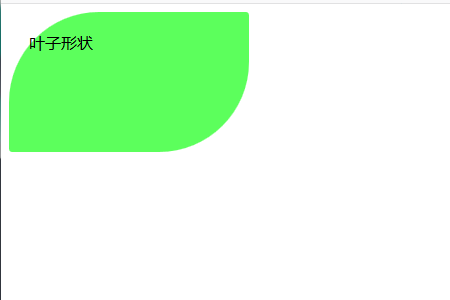
#我們也可以實作圓葉形狀
因為CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用屬性能使角變圓,所以可以試著做一個有圓角的部分以及有角是完全尖的部分的葉子形狀。
圓滑的角用90px設定。
尖角的角是用3px設定的。
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用:90px 3px ;
我們來看特定的範例
HTML程式碼
##
<div class="div_kadomaru3">叶子形状</div>#CSS程式碼
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用:90px 3px;
}瀏覽器顯示效果如下

HTML程式碼
<div class="div_kadomaru4"></div>CSS程式碼
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
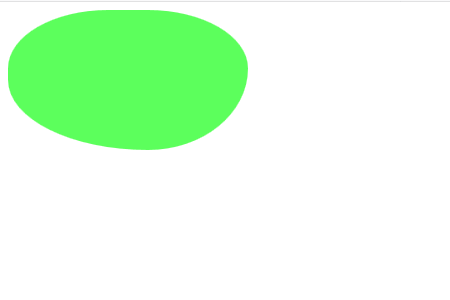
CSS的CSS的border-radius屬性怎麼使用屬性怎麼使用: 50% 50% 50% 70%/50% 50% 70% 60%;
}在瀏覽器上顯示效果如下

以上是CSS的border-radius屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

