css如何使用偽元素
- 云罗郡主原創
- 2018-11-28 15:36:003887瀏覽
css偽元素是什麼? css偽元素用來幹啥?相信很多人都想聽過css偽元素,但不知道是做什麼的,下面我們來講述css如何使用偽元素?

css偽元素是什麼?
css中的偽元素就是對某個選擇器的文字添加一些特殊的樣式,偽元素並不是真正的元素,只是和其他元素沒有太大的差別,也不存在文件中,例如程式碼如下:
p:first-line
{
background-color:yellow;
}效果如下:

#css偽元素有哪些?
css偽元素很多,其中就包含first-line,before等。

我們為什麼需要偽元素?
偽元素是指定文件以外的抽象,例如,文件設計不能存取元素中的第一個字和第一行的機制,就會使用偽元素去引用它們,還可以為不存在的內容進行新增樣式。
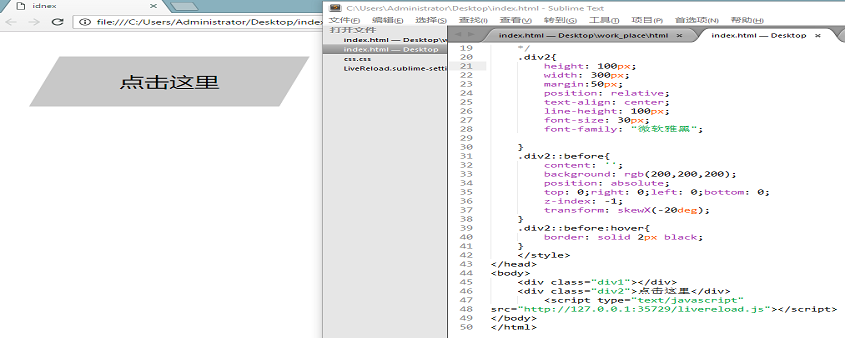
css如何使用偽元素?
css的偽元素是使用兩個冒號,是為了和其他偽類別區分開來。
hey::before{
}
hey::after{
}以上就是css如何使用偽元素的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css如何使用偽元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

