HTML5中如何實作圖片的拖放
- 清浅原創
- 2018-11-27 14:54:106772瀏覽
今天將和大家分享有關HTML5中拖放元素的用法,具有一定的參考價值,希望對大家有幫助。
【推薦課程:#HTML5教學】
拖曳(drag)放(drop)在頁面中是一種常見的HTML5特效,它所表示的就是抓取物件以後再拖放到另一個位置。在 HTML5 中,任何元素都能可以進行拖放,所以接下來在文章中將透過實例詳細告訴大家如何實現拖曳效果。
拖放效果所需的知識點
#draggable
規定元素是否可拖動,一般情況下連結和圖片預設是可拖曳的。
true:規定元素是可拖曳的。
false: 規定元素是不可拖曳的。
auto:使用瀏覽器的預設功能。
拖曳元素時觸發的事件
ondragstart :拖曳元素開始時所觸發的事件
ondrag:元素正在拖曳時觸發的事件
ondragend:使用者完成元素拖曳後觸發的事件
#釋放目標時觸發的事件
ondragenter:被拖曳元素進入拖曳範圍時觸發事件
ondragover :表示在什麼放置被拖曳的資料所觸發的事件。
ondragleave:被拖曳元素離開拖曳範圍時觸發的事件
ondrop:滑鼠離開拖曳元素時
案例分享
#:將圖片放置到box盒子中
(1)設定元素為可拖曳的<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/395/588/203/1543300681595812.gif" class="lazy" id="drag1" src=images/1.jpg" draggable="true" alt="HTML5中如何實作圖片的拖放" >(2)元素拖曳時發生的情況(拖曳)dataTransfer:保存拖曳的資料

function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
}(3) 將元素拖曳到指定位置(放)
預設無法將元素拖曳放到另一個位置,因此需要取消默認事件,需要用到preventDefault()方法
###其中 setData()方法指被拖曳資料的資料型別和值###### appendChild() 方法從一個元素往另一個元素移動元素到另一個元素。 ###function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}######完整程式碼######<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" id="drag1" draggable="true" ondragstart="drag(event)" alt="HTML5中如何實作圖片的拖放" >
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
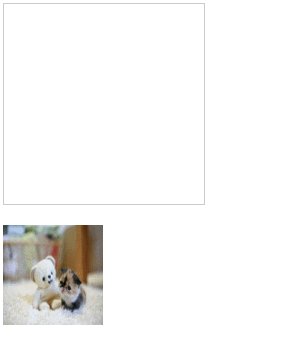
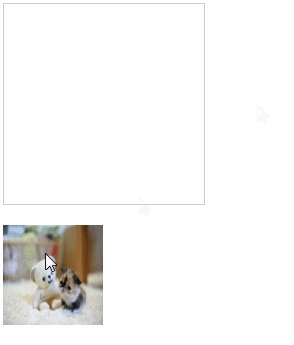
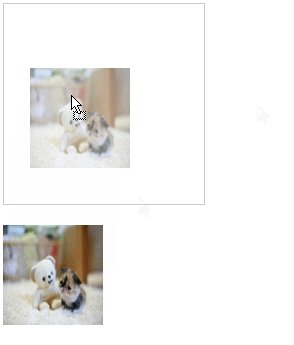
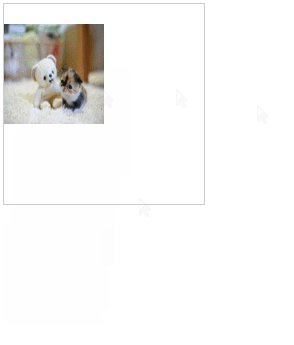
</body>######效果圖##################總結:以上就是本篇文章的全部的內容了,希望透過這篇文章對大家學習拖放元素有一定的幫助。 ############### ###以上是HTML5中如何實作圖片的拖放的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

