CSS3多媒體查詢的簡單介紹(程式碼範例)
- 不言轉載
- 2018-11-24 15:06:593044瀏覽
這篇文章帶給大家的內容是關於CSS3多媒體查詢的簡單介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS2多媒體查詢:
@media規則在css2中有介紹,針對不同媒體類型(包括顯示器,便攜設備,電視機,等等)可以定制不同的樣式規則。
CSS3多媒體查詢:
CSS3多媒體查詢繼承了CSS2多媒體類型的所有思想,取代了查找設備的類型,CSS3根據設定自適應顯示。
多媒體查詢可以檢查很多事情: viewport(視圖)的寬和高,設備的寬和高,朝向,分辨率。
查詢語法:
@media not|only|all mediatype and (expressions){
css-sode;
}not:排除某類型設備,only:只有某類型設備,all:所有的設備。
可以在不同的媒體上使用不同的樣式檔案:
<link rel="stylesheet" media=" mediatype and|only|all (expressions)" href="print.css"/>
媒體類型:
all 所有媒體
print 印表機
screen 電腦,平板,手機
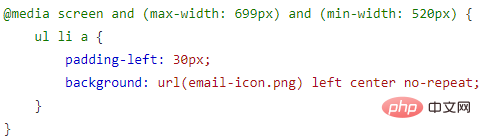
##speech 螢幕閱讀器媒體功能:device-width/height:裝置螢幕可見寬度/高度# height,width:頁面可見區域高,寬max-device-width/height:螢幕可見最大寬度、高度。 CSS3多媒體查詢實例:

以上是CSS3多媒體查詢的簡單介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

