CSS垂直對齊不起作用的原因及解決方法
- 不言原創
- 2018-11-23 14:20:023727瀏覽
verticla-align用於調整內聯元素的垂直位置,但是有時它不起作用,本篇文章將來給大家分享關於CSS垂直對齊不起作用的原因和解決方法。
我們先來分析一下導致垂直對齊無效的原因
我想很多人都會遇到這樣一個問題,在使用vertical-align作為屬性來對齊垂直位置,由於某種原因它根本不起作用!
實際上,vertical-align只能用於「內嵌元素」和「表格單元格」。
vertical-align的使用方法
在「內嵌元素」或「表格儲存格」中描述您想要對齊位置。
如果適用於內部元素的話,「想要改變文字的基本線」。文字的基本線是預設的位置。

這個位置可以提高或降低。
基本上有top,bottom,middle,也可以用像素和%的數字來指定。
如果適用於表格單元格,則是「在縱向方向的對齊時」。
我們來看具體的例子:
例如,如果要使用vertical-align實作垂直居中,請看如下程式碼。
我們先準備這樣一個盒子
HTML
<div class ="box-wrap">
<div class ="box">
<p>文字内容</p>
</div>
</div>CSS
.box{
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}效果如下:

然後加入display:table - cell;和vertical - align:middle;到.box。
.box{
display: table-cell;
vertical-align: middle;
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}效果如下:實現了垂直居中

#在這裡要注意的是,為了實現垂直方向的位置指定,需要有高度的table。
如果您希望高度取決於父元素,請確保將父元素指定為display:table;並且也要hight。
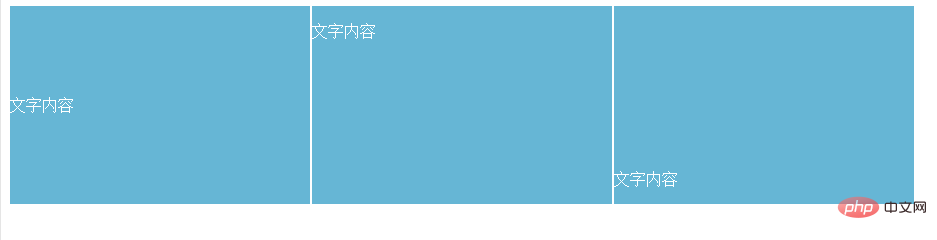
垂直和對齊,頂部和底部之間的區別也是這樣的。
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box-wrapper{
display: table;
height: 200px;
}
.box{
width: 300px;
background-color: #66b6d5;
display: table-cell;
border: 1px #fff solid;
}
.box.middle{
vertical-align: middle;
}
.box.top{
vertical-align: top;
}
.box.bottom{
vertical-align: bottom;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box middle">
<p>文字内容</p>
</div>
<div class="box top">
<p>文字内容</p>
</div>
<div class="box bottom">
<p>文字内容</p>
</div>
</div>
</body>
</html>效果如下:

以上是CSS垂直對齊不起作用的原因及解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

