css圖片如何實現垂直? css圖片垂直對齊方法
- 云罗郡主轉載
- 2018-11-12 16:05:372750瀏覽
這篇文章帶給大家的內容是關於css圖片如何實現垂直? css圖片垂直對齊方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
vertical-align屬性
我們使用text-align屬性來定義圖片水平對齊方式。
大家就開始有疑問了,圖片水平對齊我們實現了,那如果想對圖片進行垂直對齊呢?
在CSS中,我們可以使用vertical-align屬性來定義圖片的垂直對齊方式。
語法:vertical-align:屬性值;
vertical-align還有sub、super等一些屬性值,對於這些我們不需要去理會,因為在實際開發中壓根兒用不上。我們只要使用以上這4個屬性值就完全足夠了。
範例1:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
php中文网<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_1" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_2" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_3" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_4" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>效果如下:

#大家仔細觀察一下,「vertical-align:baseline」和「vertical-align:bottom」是有差別的。
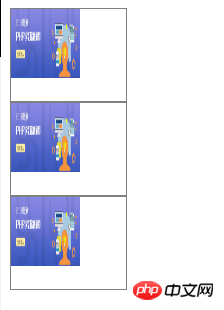
範例2:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img2">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img3">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
</body>
</html>效果如下:

#咦? !怎麼回事?怎麼圖片沒有按照預期的進行垂直對齊?啊,其實大家誤解了vertical-align屬性了,vertical-align屬性定義是:vertical-align屬性定義行內元素相對於該元素的垂直對齊方式。 【推薦閱讀:區塊級元素和行內區塊元素是什麼? 】
以上就是對css圖片如何實現垂直? css圖片垂直對齊方法的全部介紹,如果您想了解更多有關CSS教程,請關注PHP中文網。
以上是css圖片如何實現垂直? css圖片垂直對齊方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:多行文本進行截斷的奇淫巧技下一篇:多行文本進行截斷的奇淫巧技

