css能寫透明邊框嗎? css怎麼讓邊框透明
- 云罗郡主原創
- 2018-11-21 14:06:4810250瀏覽
很多人在製作網站的時候,有時候會遇到需要寫透明邊框,但是很多小白不知道css能寫透明邊框嗎?下面我們來講一下css怎麼讓邊框透明?
一:css能寫透明邊框嗎
在css中是可以寫透明邊框的,關鍵是如何寫,怎麼寫?等一些問題,透明也是認為是一種顏色的屬性,但是在顏色屬性中,是沒有這個數值的,但是我們可以使用div去實現透明邊框。
二:css怎麼讓邊框透明
運用RGBA,紅色和綠色和藍色三個百分比都為200,a為參數,可以設定成0到1之間的數字,但千萬不要為負值,語法如下:
.div {background: rgba(200,200,200,0.75);}接下來,我們為div增加樣式,先設定上下左右四個邊框,同時設定四個邊框設定相同高度和寬度,程式碼如下:
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
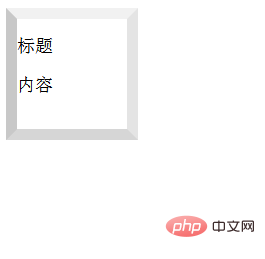
}顯示效果:

我們可以透過對參數的改變的,就可以調整邊框的透明度,a的參數越大,表示顏色越深,a的值為0就顯示透明。
以上就是css能寫透明邊框嗎? css怎麼讓邊框透明的全部介紹,如果你想了解更多有關CSS3教程,請關注php中文網。
以上是css能寫透明邊框嗎? css怎麼讓邊框透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

