跨列column-span屬性詳解
- 云罗郡主轉載
- 2018-11-20 17:28:422825瀏覽
這篇文章帶給大家的內容是關於跨列column-span屬性詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
跨列,類似於我們在HTML入門教程中學過的合併列colspan屬性 。在CSS3多列佈局時,有時候我們要實現跨列效果,就要用到column-span屬性了。
語法:
column-span:取值;
說明:
column-span屬性取值如下:
column -span屬性取值
屬性值說明
none表示元素不跨越任何列(預設值)
all表示元素跨越所有列,與none值相反
程式碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>跨列column-span属性</title>
<style type="text/css">
body
{
width:400px;
padding:10px;
border:1px solid silver;
-webkit-column-count:2;
-webkit-column-gap:20px;
-webkit-column-rule:1px dashed red;
}
h1
{
height:60px;
line-height:60px;
text-align:center;
background-color:silver;
-webkit-column-span:all;
}
p
{
font-family:微软雅黑;
font-size:14px;
text-indent:28px;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<h1>匆匆</h1>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p>
<p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。</p>
<p>……</p>
<p>在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?</p>
<p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p>
</body>
</html>
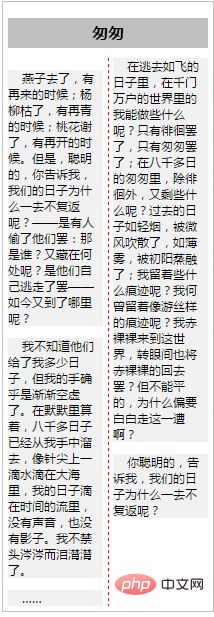
在瀏覽器預覽效果如下:

以上就是對跨列column-span屬性詳解的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是跨列column-span屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

