JS中淺度克隆和深度克隆有什麼區別
- 清浅原創
- 2018-11-15 15:06:314420瀏覽
這篇文章分享的是JavaScript中一個重要的知識點克隆,具有一定的參考價值,希望對大家的學習有所幫助
JavaScript中克隆分為兩種:淺度克隆和深度克隆,都是先對值遍歷一遍判斷是原始值還是引用值,原始值直接複製,引用值先判斷是物件還是數組再進行克隆
#原始值:像Undefined,Null,Boolean,Number和String值被稱為原始值
引用值:像物件陣列函數等值稱為引用值
淺層複製
主要是將資料的位址賦給對應的變數但並沒有將具體的值賦值給對應的變量,變數會隨著資料的改變而改變
<script>
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target||{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用户不传target对象,给了参数就直接用,不给就当空对象,
return target;
}
clone(obj,obj1);
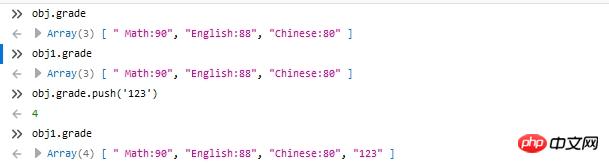
</script>結果

obj1將obj的值複製過來了,當obj的grade新增值時,obj1的grade的值也隨之改變了
深度克隆
是將資料賦值給相對應的變量,所以產生了一個新的資料也就有了新的位址,原始資料的改變不會影響新資料
<script type="text/javascript">
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target||{},
toStr=Object.prototype.toString,//简化代码
arrStr="[Object Array]";
for(var prop in origin){//从原始 origin 拷贝到 target
if(origin.hasOwnProperty(prop)){///先判断是不是原型上的属性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//数组对象
else{
target[prop]={};
}//对象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
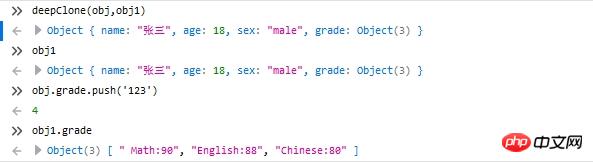
</script>結果

#obj1將obj的值複製過來了,當給obj的grade新增值時,obj1的grade的值不會改變
總結:以上就是這篇文章所寫的內容了,希望對大家學習有所幫助。
以上是JS中淺度克隆和深度克隆有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

