如何對JavaScript中陣列進行增刪改查
- 清浅原創
- 2018-11-15 11:00:412374瀏覽
這篇文章分享的是有關JavaScript中陣列的常用操作方法,具有一定的參考價值,希望對大家有所幫助
數組在JavaScript中是一個重要的知識點,如何去操作它更是一個難度,今天就和大家分享幾種在數組中常用的操作方法,這些方法可以改變數組的個數,順序等以及可以運用到實際案例中去大大的減少了程序的複雜度
代碼
<script type="text/javascript">
var arr=[1,2];
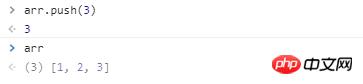
</script>push()方法
#push 指的是在數組的最後一位添加數據,可以添加一個,或多個

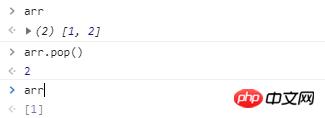
pop ()方法
pop指的是在陣列的最後一位將數字剪下來需要注意在pop( )括號裡面不能傳參,寫了也會失效
# 
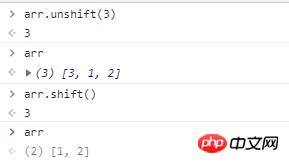
#unshift()和shift()方法
unshift ()是從第一位加內容,shift()是從第一位減少內容

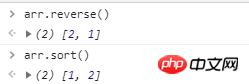
sort ()方法
給陣列排序依照從小到大排列, 按asc 碼排序的

reverse ()方法
#將陣列依照逆序的順序排列

splice ()方法
指的是從第幾位開始,截取多少長度,傳參在截取處新增新的資料
1、如果splice中填入兩個參數,則表示從該位元開始截取,截取到多少位元。
例:arr.slice(1,2)從第一位開始截取,截取到第二位
2、如果splice中只填一個參數,則表示從第幾位開始截取,一直截取到最後。
範例: arr.slice(1) 從第1 位元開始截取,截取到最後一位
join ()方法
#括號裡面需要用字串形式,這樣就會用加的東西連接起數組
字串的形式必須是標準的格式

#。案例分享
#利用push和sort方法進行陣列去重並依序排列
程式想法:先建立一個新的空數組來存放新的值,然後採用for循環的方式來遍歷數組用indexof是不是等於-1來判斷數組是否已存在在新數組中了,不在就放入新數組中,最後輸出排序
程式碼
<script>
var arr=[1,1,1,3,5,4,6,5,4,3,2,6,4,7,8,7];
var newArr=[]; //新建一个空数组
for (var i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i])==-1){//判断是否存在newArr中,不存在就放到里面
newArr.push(arr[i]);
}
}
newArr.sort();//将数组按顺序排列输出
console.log(newArr);
</script>
#結果
總結:以上就是這篇文章的全部內容了,希望大家對大家學習陣列有一定的幫助。
以上是如何對JavaScript中陣列進行增刪改查的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

