如何解決margin塌陷問題
- 清浅原創
- 2018-11-14 16:45:5010596瀏覽
這篇文章分享的是有關margin塌陷的問題以及解決margin塌陷的方法,具有一定的參考價值,希望對大家的學習有所幫助。
margin是設定元素的外邊距,正常情況下設定margin值時應該是父元素相對於瀏覽器定位,子元素相對於父元素定位而我們常常碰到無論怎麼給margin設定值時都毫無反應,今天就和大家分享解決這個問題的方法。
html代碼
<div class="box1"> <div class="box2"></div> </div>
css代碼
.box1{
width:200px;
height:200px;
background-color:rgb(16,128,214);
}
.box2{
width:100px;
height:100px;
background-color:rgb(128,227,248);
}#效果圖

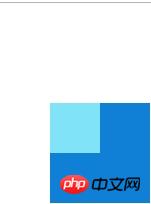
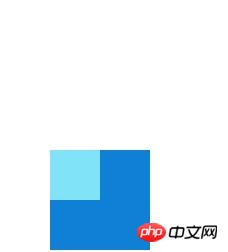
#設定margin-top值時變化
當為box1設定margin-top:100px時,box2也設定margin-top:100px,只有父元素相對於瀏覽器向下了100px,而子元素相對於父元素的位置並未改變

但是當給子元素設定的margin-top:150px,大於父盒子高度時,子元素就會不再相對於父元素定位了而是帶著父元素一起相對於瀏覽器定位向下移動150px

#由上述內容我們可以知道什麼是margin塌陷
margin 塌陷
margin 塌陷是在父級相對於瀏覽器進行定位時但子級沒有相對於父級定位,
子級相對於父級就像塌陷了一樣
父子巢狀元素垂直方向的margin,父子元素是結合在一起的,他們兩個會取其中最
大的值
##解決margin塌陷的方法
實質就是觸發盒子的bfc(block format context區塊層級格式化上下文)來改變父級元素的渲染規則方法一
position:absolute;設定相對定位#透過增加父元素一個相對定位的屬性來解決margin塌陷問題
#方法二
display:inline-block;設定成行區塊級元素
方法三
float:left與float:right; 利用浮動改變樣式

##方法四
######overflow:hidden######溢出盒子的部分隱藏展示###############總結:以上就是本篇文章的內容了。希望對大家有幫助。 ######################## ###以上是如何解決margin塌陷問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

