CSS實現長條圖效果的程式碼範例
- 不言轉載
- 2018-11-12 15:16:312636瀏覽
這篇文章帶給大家的內容是關於CSS實現長條圖效果的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS在處理排版之強大,沒有做不到,只有想不到。下面我們將一同實現一個長條圖。
先打好一個具體的框架。我們利用無序列表做整體,裡面的東西我們根本選擇內聯無素span,strong,em來填充。

- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%
解釋一下,ul裡面的每一個li就代表我們要統計的內容,span為柱身,em為統計項的名字,strong為統計數值。我們可以添加一些背景顏色來區分他們。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
執行程式碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%

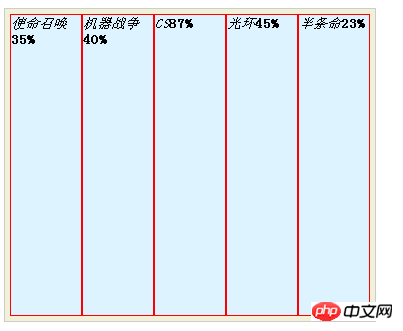
但怎麼把li弄成柱狀呢?我們先把li弄成並排顯示,要達到這個效果,我們有兩個方法:1、把li的display變成inline,2、把li變成浮動元素。估量一翻,選擇了後者,因為內聯元素的盒子模型是難以控制的,margin與padding的計算會變得很複雜。既然選擇後者,我們必須面對一個情況,就是浮動溢出了。對策是父元素也變成浮動元素。浮動容器會向內收縮,自適應子元素的高度與寬度。也就是說,我們專注於li的設計就可以了!為了讓li表現得像柱子, 我們讓它的高比寬長很多,同時為了讓大家好辯認每個li的範圍,我先給它們加上邊框!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
運行程式碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

接著我們要差開li元素裡面的內容,由於它們都是內聯元素,因此給他們設高與寬是沒有意義,我們得把他們偽裝成塊元素。這時它們就會各自獨佔一行。由於我們把span中的冒號刪除了,裡面為空,span就表現為不佔空間,我們可以給它們塞點東西進去,我塞的是,當然你們在textarea中是看不到的,要利用火狐的查看元素功能才行。 (你們自己可以查一下, , , 與 的區別!)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
#運行代碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

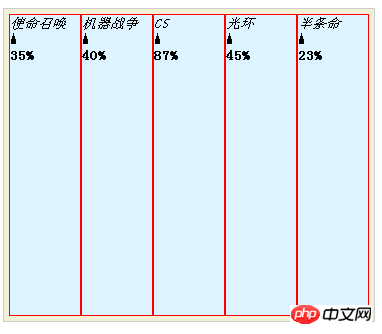
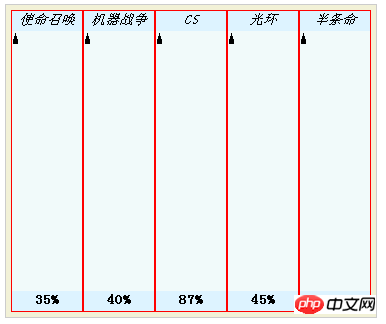
接著我們把柱子佔的空間突現出來,並把相關的東西居中對齊一下。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
運行程式碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

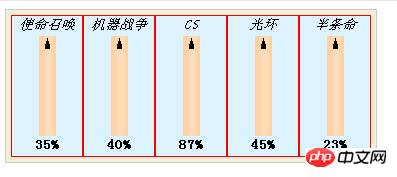
然後我們為li元素添加一張圖片,它就是傳說的圓柱了,然後用span為罩遮層,li所在項目的統計是多少,我們就露出多少,為了方便計算,我們把span的高度重設為100px,li的高度相應改為140px。 em與strong設定與li相同的背景顏色,遮住柱子的最上方與最下方。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
運行程式碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

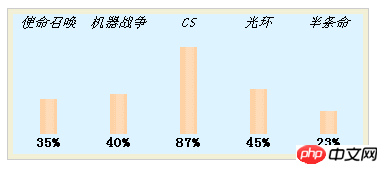
接著我們在span弄一張背景圖片,顏色與li元素的一樣,統計數字為多少,我們就向上移多少!為了方便,我們用內聯樣式設定這個backgroundPositionY數值。最後去掉li元素的邊框便大功告成了!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%
執行程式碼:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

以上是CSS實現長條圖效果的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

