CSS列印時變更螢幕設計和樣式(程式碼範例)
- 不言原創
- 2018-11-12 10:48:212183瀏覽
本篇文章我們將介紹在列印過程中使用CSS更改螢幕設計和样式的程式碼,要在印刷時改變樣式,可以在文件中進行樣式表的連結的link標籤指定media屬性,或是在CSS文件中使用媒體查詢。
使用連結標記指定媒體屬性時
程式碼
這是使用連結標記指定media屬性的程式碼。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>screen.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
.ClearLeft{
clear:left;
}print.css
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
}
.ClearLeft{
clear:left;
}說明:
#在網路上瀏覽在器中正常顯示的情況下,套用style.css的樣式表。列印時,套用帶有media =“print”的print.css。在print.css中,左側的MenuFrame被隱藏,它變成1級顯示。此外,ContentsFrame的寬度假定為100%,並且將根據紙張的寬度進行佈局。此外,透過使角色的顏色不明確,我們將其設定為黑色字母的白色背景。
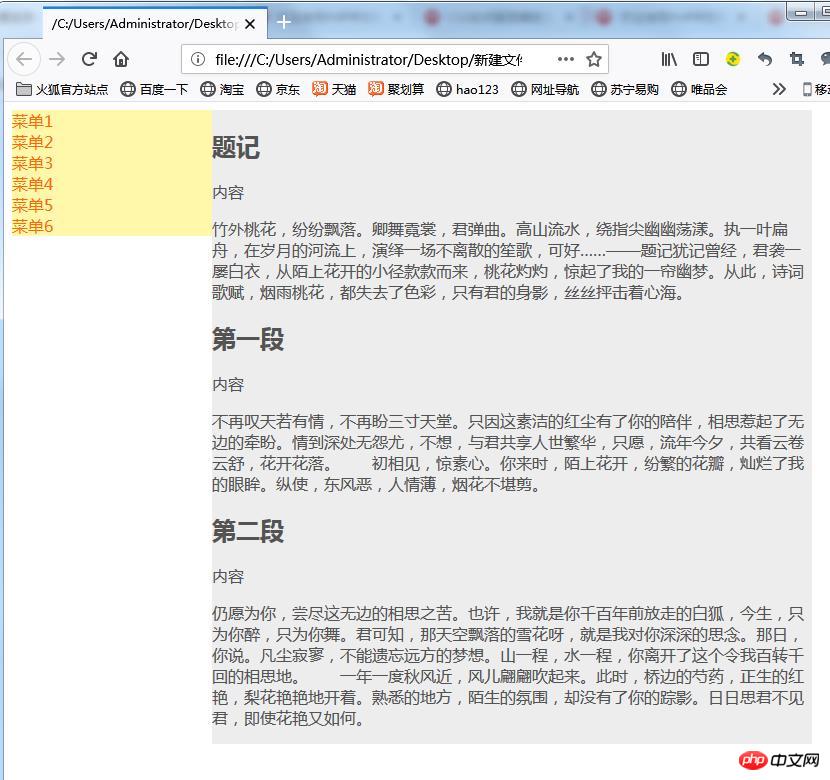
執行結果:
使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。

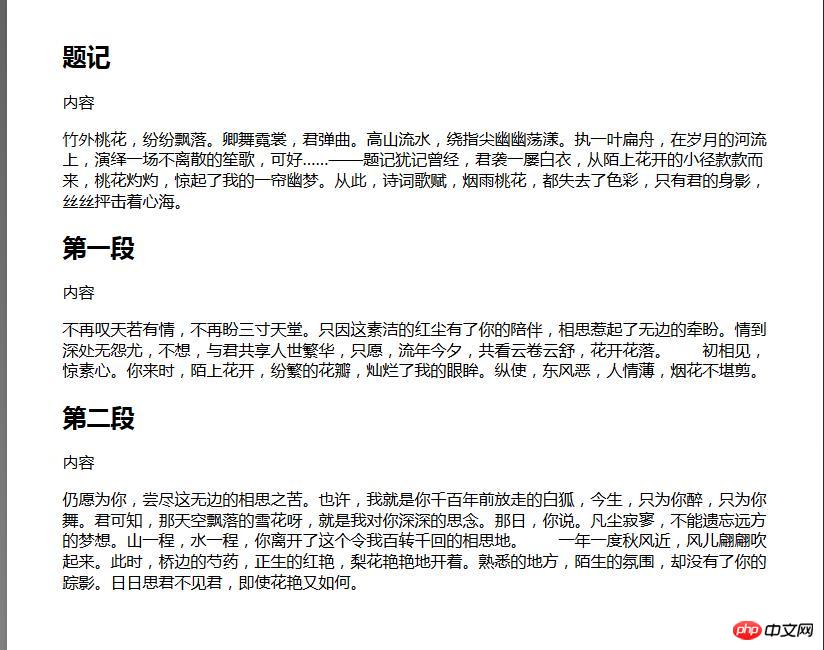
從網頁瀏覽器顯示列印預覽。在列印預覽中,您可以看到左側的選單未顯示,顏色也變為黑白。

#下面我們來看單一樣式的處理情況
程式碼如下:
index2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style2.css" type="text/css" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>style2 .css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;
}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
@media print {
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
background-color:#FFFFFF;
color:#000000;
}
}
.ClearLeft{
clear:left;
}說明:
在網頁瀏覽器中正常顯示的情況下,套用樣式表的內容。列印時,@ media print {}區塊中的樣式也適用。在@media print {}區塊中,左側的MenuFrame被隱藏,它變成一個區塊內顯示。此外,ContentsFrame的寬度假定為100%,並且將根據紙張的寬度進行佈局。此外,文字顏色也指定黑色(#000000),它設定背景色也是白色(#FFFFFF)。
執行的效果和上述一樣。
以上是CSS列印時變更螢幕設計和樣式(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

