CSS3如何實現聊天氣泡效果? (程式碼範例)
- 青灯夜游轉載
- 2018-11-10 17:59:534538瀏覽
這篇文章帶給大家的內容是介紹CSS3巧妙實現聊天氣泡效果的方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
前一陣子敢玩的Mobile 頁改版完成了,就之前的頁面風格更加扁平化,從暗色系為主背景轉到亮色背景,去掉更多的陰影,給用戶簡約的體驗風格,哈哈我不是設計師不過度評價啦。有興趣的朋友可以直接去 idarex行動端首頁。
這次改版的所有 style 都是 orange 寫的,感觸頗多,分期分享給大家
下面說正題,說好的聊天氣泡呢?
傳統的聊天氣泡
什麼又是傳統的聊天氣泡,直接上圖

程式碼如下
<p></p>
<style>
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>
實作方式大家早有耳聞,圓角矩形和三角形嘛,三角形原理就是border 可以設定為透明,可以複製上例中的程式碼修改border-color 屬性摸索三角形的實作。
註:IE8 更早版本對 border 的 transparent 支援不是很好。大家可以無視低版缺陷,因為大部分瀏覽器都顯示正常,非要相容的話把 transparent 屬性設定為主背景色而不是氣泡背景色(前提是背景為純色)。
想必大家都知道,這裡不贅述,聊聊其他實作方法。
這裡的三角形部分可以使用正方形代替,實現同樣效果,方法就是旋轉小正方形使其一部分露在外面。程式碼如下
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
}
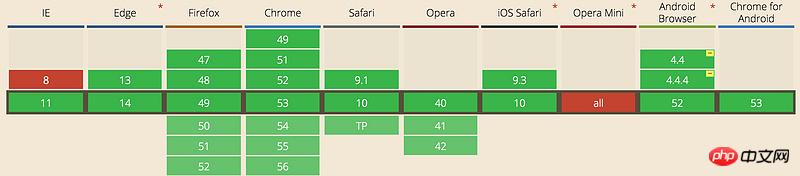
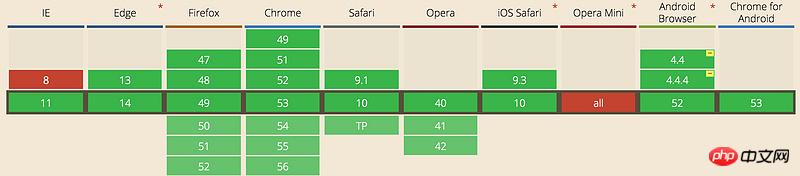
缺點是小三角只能是直角三角形,當然也可以透過變換得到菱形再進行拼接,變換多了感覺沒有第一種方式直接,瀏覽器相容transform(2D) 屬性如下

整體還不錯,幾種方法都能放心使用,不存在大的兼容問題。
現實案例
這裡的設計稿多了一個邊框,直接上設計稿
?想想怎麼處理,我們回顧上文
第一種方式本身就是border 透明,怎麼再給它設定border 是個問題,暫且先不考慮。
第二種方式如果使用小正方形旋轉,層級疊加是個問題,因為設計稿中的氣泡背景為rgba(247, 188, 10, 0.03) 先看實現程式碼
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}
效果如下
上面的想法有問題,因為小正方形與氣泡的一部分會重合,半透明背景的部分總是會出現問題,有人說了偷個懶總可以吧,把透明後的背景色吸取出來然後再進行疊加(因為大家注意到設計稿的整體背景是純色)
按著這個思路去實現,那麼問題又來了。具體兩個問題如下。
1.如果小正方形疊加在上,那麼小正方形左半部的邊框就會顯示
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}
效果如下,比較之前的圖片圓角矩形的右邊確實遮住了,但小正方形左邊的邊框顯示出來了
處理方式呢,可以這樣。
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}
我們發現問題解決了。效果如下
設計稿是有padding 的,親測本案例中可行,但是本著認真的原則padding-right 如果過小,會出現什麼問題呢?
我們在 p 中加文字。
<p>Hello,orange.Welcome to FrontEnd World!</p>
效果如下
我們發現字母o 的右下角被小正方形左邊覆蓋了,當然可以透過z-index 屬性hack。
2.如果小正方形在圓角矩形下,那麼圓角矩形的右邊框就會完整顯示,大家自行腦補,此方案不合理,不過多解釋。
以上的方法缺點也都很明顯,那怎麼做才能更嚴謹,能根據需求的變化不大傷筋骨呢?
我們還要用三角形的方案! what? 不是說三角形的方案不可行了嘛 ?
一個三角形是不可行那兩個呢,我們有請 after 的兄弟 before 出場。專案的真實程式碼如下
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}
注:这段代码用的是 SASS 进行预编译,如果从头仔细看到这里的话不难理解,两个三角形叠加,大三角形颜色是边框的颜色,小三角形是内部背景色,小三角形绝对定位时向下移 3px 把圆角矩形的一部分上边框遮挡,这样小三角下部也有溢出,具体在两像素之内,实际上不存在遮挡文本问题。
总结
实际问题解决的方法很多,就看大家怎么去思考,这个方案也不是最满意的方案,因为多了一个伪元素,主要还是设计思想的多样性,总之 css 很灵活。
有人不禁会问,这里设计稿给的是向上的箭头,为什么例子里却都是向右的,这里向右的都是我写的 demo ,理解原理的话,改变个位置方向都是大同小异。
以上是CSS3如何實現聊天氣泡效果? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!






