css文字自動換行如何設定?
- 云罗郡主原創
- 2018-11-09 15:31:356057瀏覽
這篇文章帶給大家的內容是關於css文字自動換行如何設置,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
CSS3包含幾個額外的功能,如下:
1.文字溢位
#2.自動換行
3.字斷
CSS3中有以下最常用的屬性:【推薦學習:CSS3教學#】
1.文字溢位
文字溢出屬性決定如何向使用者發出未顯示的溢出內容的訊號。文字溢出的範例範例如下所示 :
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
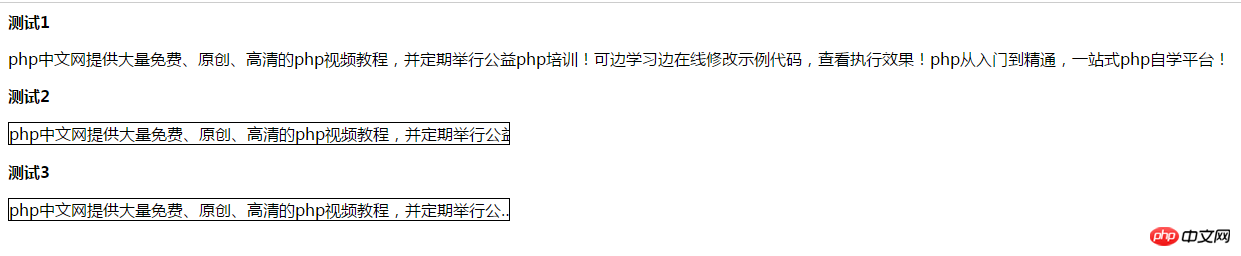
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html>2.自動換行:
自動換行用於打破行並換行到下一行。以下程式碼將包含範例語法:
p {
word-wrap: break-word;
}下面的程式碼顯示了斷字的範例程式碼:
#顯示效果如下:
 ##
##
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
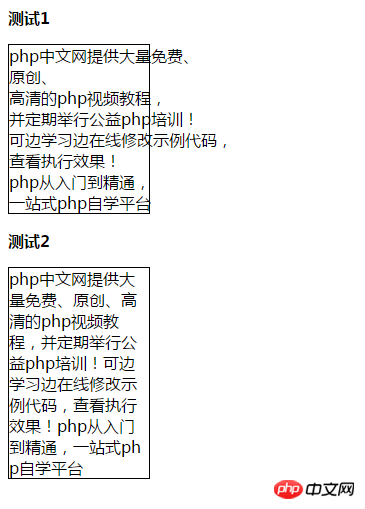
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>顯示效果如下:

以上是css文字自動換行如何設定?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

