css3怎麼實現盒子陰影? css3中陰影效果
- 云罗郡主原創
- 2018-11-09 14:59:505119瀏覽
css圖片陰影要怎麼加? css3怎麼實現盒子陰影?相信有很多剛接觸css的朋友都會有這樣的疑問。本章就跟大家介紹css3中陰影效果,css3怎麼實現盒子陰影。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
CSS3支援在文字或elements中加入陰影。陰影屬性分為以下兩種:
文字陰影
盒子陰影
一:文字陰影
支援CSS3為文字新增陰影效果。以下是向文字添加陰影效果的範例:
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>www.php.cn</h1>
<h2>www.php.cn</h2>
<h3>www.php.cn</h3>
<h4>www.php.cn</h4>
<h5>www.php.cn</h5>
<h6>www.php.cn</h6>
<p>www.php.cn</p>
</body>
</html>效果如下:

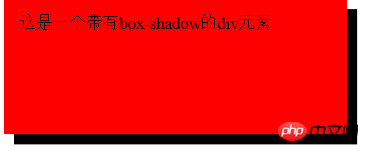
#二:盒子陰影
##用於向元素添加陰影效果,以下是為元素新增陰影效果的範例:<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>这是一个带有box-shadow的div元素</div>
</body>
</html>效果如下:

CSS3教程,請關注PHP中文網。
以上是css3怎麼實現盒子陰影? css3中陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

