CSS中邊框陰影(box-shadow)的實作方法介紹(程式碼範例)
- 不言原創
- 2018-11-09 10:34:314301瀏覽
本篇文章分享的內容是CSS實作邊框陰影的方法,內容很詳細,有需要的朋友可以參考一下。
我們為邊框添加陰影需要的是box-shadow屬性,我們來看看box-shadow屬性有哪些語法格式
box-shadow :(水平方向上的距離)(垂直方向上的距離)(陰影模糊)(陰影大小)(陰影顏色)(陰影方向);
CSS學習手冊)
box-shadow:5px 5px 3px 1px#000000 inset;下面我們來具體看一下程式碼範例:SimpleShadow.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="SimpleShadow.css" />
</head>
<body>
<div class="SimpleFrame">php中文网</div>
</body>
</html>SimpleShadow.cssbody {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040;
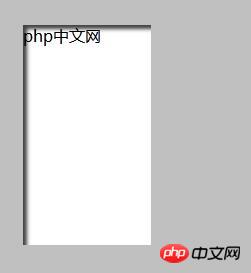
}效果如下:投影效果附加到DIV的容器上,並顯示陰影。

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 0px #808080;
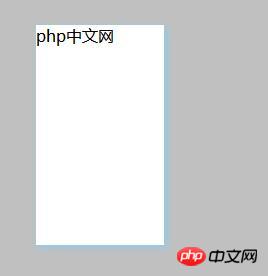
}效果如下:


body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px 10px #404040;
}如果指定陰影的大小,陰影將按外部指定的大小顯示,效果如下:

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040 inset;
}效果如下:陰影顯示在框架內部

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 2px 2px 10px #ff6a00;
}效果如下:陰影被著色並顯示出來。

CSS影片教學欄位! ! !
以上是CSS中邊框陰影(box-shadow)的實作方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

