如何使用CSS3中box-shadow來製作邊框陰影? (程式碼教程)
- 云罗郡主轉載
- 2018-10-23 16:59:352605瀏覽
這篇文章帶給大家的內容是關於如何使用CSS3中box-shadow來製作邊框陰影? (程式碼教學),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
box-shadow屬性簡介
邊框陰影,是很常見的特效。
以前在CSS2.1時,如果想要為元素添加邊框陰影(就像上圖),也是只能透過背景圖片的方法來實現。
在CSS3中,我們可以使用box-shadow屬性輕鬆地為元素添加陰影效果。
語法:
box-shadow:x-shadow y-shadow blur spread color inset;
說明:
(1)x-shadow:設定水平陰影的位置(X軸),可以使用負值;
(2)y-shadow:設定垂直陰影的位置(y軸),可以使用負值;
(3)blur:設定陰影模糊半徑;
(4)spread:擴展半徑,設定陰影的尺寸;
(5)color:設定陰影的顏色;
(6)inset:這個參數預設不設定。預設為外陰影,inset表示內陰影。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:5px 5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
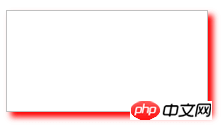
</html>在瀏覽器預覽效果如下:

#水平陰影位置x-shadow和垂直陰影位置y-shadow
水平陰影位置x-shadow和垂直陰影位置y-shadow的屬性取值,單位可以是px、em或百分比等,允許負值。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:-5px -5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
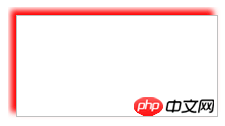
</html>在瀏覽器預覽效果如下:
以上就是如何使用CSS3中box-shadow來製作邊框陰影? (程式碼教學)的全部介紹,如果您想了解更多有關CSS3影片教學#,請關注PHP中文網。
以上是如何使用CSS3中box-shadow來製作邊框陰影? (程式碼教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

