css背景屬性是什麼?多重屬性怎麼實現
- 云罗郡主原創
- 2018-11-08 15:35:342461瀏覽
css背景屬性是什麼? css背景屬性有哪些?相信有很多剛接觸css的朋友都會有這樣的疑問。本章就跟大家介紹css背景屬性是什麼?多重屬性怎麼實現。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。 【推薦閱讀:css怎麼設定4個圓角? css設定4個圓角方法】
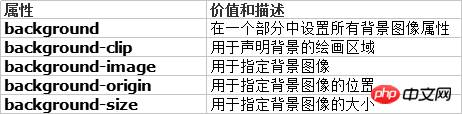
CSS多背景屬性用於一次新增一個或多個映像而不使用HTML程式碼。我們可以根據我們的要求添加圖像。多背景圖像的範例語法如下:
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;}屬性顯示如下:

#以下是示範多背景圖像的範例:
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.php.cn</h1>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
</div>
</body>
</html>效果如下:

也可以設定背景的大小:
多重背景屬性為不同的圖像添加不同的大小。範例語法如下所示:
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;}上面的範例所示,每個影像具有50px,130px和自動尺寸的特定尺寸。
以上就是對css背景屬性是什麼?多重屬性怎麼實現的全部介紹,如果您想了解更多有關CSS3視頻教程,請關注PHP中文網。
以上是css背景屬性是什麼?多重屬性怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

