Mip中彈出層元件是什麼
- 藏色散人原創
- 2018-11-06 17:02:144822瀏覽
本篇文章主要介紹MIP中彈出層元件的使用。
在我們前端頁面開發中,彈出層的提示效果,想必前端學習的朋友們都有接觸並使用過。
那MIP(行動網頁加速器)中的彈出層元件是什麼?
簡單的說,就是由使用者控制展現或關閉的全螢幕浮層組件,組件全螢幕覆蓋,組件裡的元素超出螢幕會被隱藏,不能滑動。
下面我們透過簡單的mip彈出層元件程式碼為大家介紹其基本用法。
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
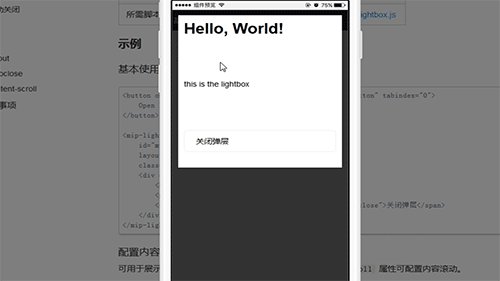
<div class="lightbox">
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>注意,在我們mip檔案中使用此元件需要引入以下js腳本:
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
基本效果如下圖:

content-scroll 屬性配置內容區可捲動,用來展示搜尋結果,用戶協定等長內容。
也可以透過autoclose屬性設定彈出層自動倒數關閉效果,自訂倒數自動關閉,需要與class="mip-lightbox-seconds" 的標籤配對使用,class=" mip-lightbox-countdown" 的標籤可自訂倒數樣式及文字內容
更多mip彈出層元件的使用效果,推薦參考學習《MIP文件手冊》
以上是Mip中彈出層元件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Mip中無限滾動元件是什麼下一篇:Mip中無限滾動元件是什麼

