Mip中快速回頂組件怎麼用
- 藏色散人原創
- 2018-11-05 16:46:414528瀏覽
本篇文章主要介紹MIP中快速回到頂部組件的使用。
MIP即行動網頁加速器。 MIP中快速回到頂部元件也就是mip-gototop 快速回頂,加入快速回頂按鈕,點擊回到頁面頂部。
關於快速回到頂部的效果,我們之前也介紹過用jQuery實現回到頂部效果,感興趣的朋友也可以簡單的了解下。
更多mip內容詳情推薦參考手冊:《MIP文檔手冊》
#快速回到頂部的元件(mip-gototop 快速回頂)程式碼範例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>注意,我們需要在mip檔案中引入以下js腳本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
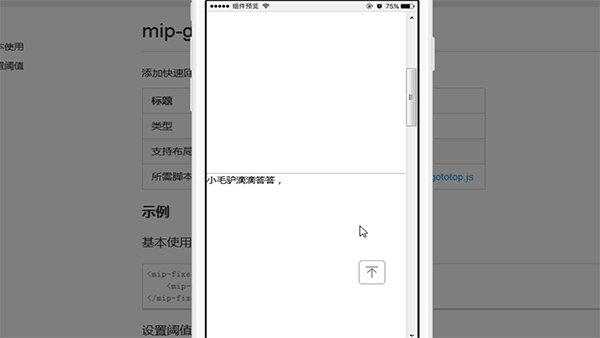
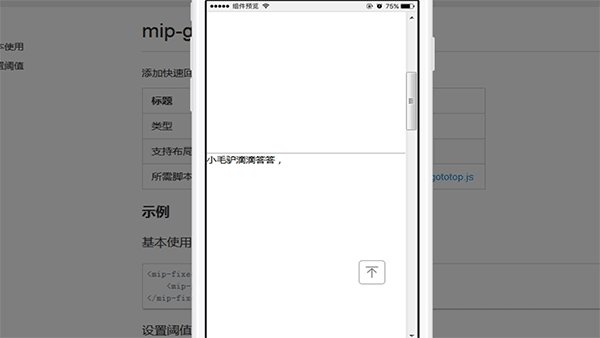
預覽效果如下圖:

#其中threshold屬性,表示顯示按鈕時頁面已經捲動的高度。這裡的值我們設定為300,也就是說當頁面捲動到300的高度時,回到頂部的按鈕才會出現。
而threshold屬性不設定特定高度數值的話,預設值是200.
本篇文章就是關於MIP中快速回到頂部元件基礎使用介紹,非常簡單易懂,希望對需要的朋友有幫助!那麼更常見的MIP元件,如輪播圖元件、內嵌框架元件、摺疊選單元件、App推廣下載元件、Mip表單元件等,也有跟大家介紹過,可供大家參考學習。
以上是Mip中快速回頂組件怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Mip中表單元件怎麼用下一篇:Mip中表單元件怎麼用

