line-height什麼意思? line-height帶單位與不帶單位的區別
- 云罗郡主原創
- 2018-10-30 14:29:4434630瀏覽
lineheight屬性的用法? line-height什麼意思?對於剛接觸css的小白,可能會對line-height帶單位與不帶單位不是很了解,下面我們就來講一下line-height帶單位與不帶單位的區別?
一:line-height什麼意思
line-height是用來表示行高,用於控製文字間的間距,我們可以使用line-height來設定表格的中心位置,也可以用line-height表示內容在表格中的長度。
用法:
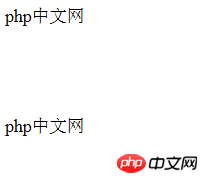
<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>
效果如下:

#二:line-height帶單位與不含單位的差異
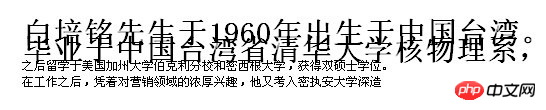
在上述程式碼中,我們可以看到line-height:100px中有一個px單位,那麼line-height帶單位與不帶單位有什麼區別呢,我們先看一張圖:

很多人看到都不會感到陌生,都會以為是line-height導致的,其實我們為了實現一行文字的垂直居中,就會給line-height加一個固定的值,而在有的時候,我們在調整行間距的時候,一般會加上px或者百分比,遇到這種情況下,我們是不考慮繼承,就不會出現任何問題,我們使用到繼承的時候,就會初夏以上的問題。
其實只要是line-height繼承,都會發生重疊的現象,如果出現line-height後面數字跟單位的話,則繼承的值就會換算到一個具體的值,沒有後面沒有單位的話,就直接繼承數值,會根據本身的屬性從新計算。
以上就是對line-height什麼意思? line-height帶單位與不帶單位的區別的全部介紹,如果你想了解更多有關HTML視頻教程,請關注php中文網。
以上是line-height什麼意思? line-height帶單位與不帶單位的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

