zindex的堆疊順序是怎麼回事? zindex的堆疊順序詳解
- 云罗郡主原創
- 2018-10-30 14:25:134219瀏覽
很多人剛剛接觸z-index,並不知道z-index怎麼用,其實z-index並不是很複雜,用起來也不是那麼簡單,那麼,zindex的堆疊順序是怎麼回事?以下為您總結一下zindex的堆疊順序。
一:zindex的堆疊順序
zindex是很簡單的,我們知道每一個文檔元素既可以在元素的前面,也可以在元素的後面,這就是我們常說的堆疊技術,如果z-index和position都不在包括範圍之內,z-index規則是十分簡單的,然而在實際中,在html中出現的順序是一樣的,如果當前屬性包括在內的話,子元素都會在非定位中顯示。
例如:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS程式碼:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
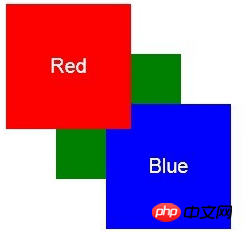
.blue{background:blue;}以上程式碼有三個div,且每一個div都包含一個class,每個span都會有一個對應的顏色,當我們把span放到文件的左上角,其他的顏色就會被重疊,當我們把第一個span設為1,並且其他兩個不去設定值,就會出現以下效果:

二:堆疊上下文
目前,堆疊可以在元素中形成,並且有三種方法
1.當一個元素是為文檔的根元素的時候
2.元素有一個position值和z-index值
3.並且要求opacity值小於1
三:全域堆疊順序
在了解堆疊上下文之後,再去了解全域堆疊順序,可能就不會有那麼難了,如果包含兩個堆疊上下文的話,當我們加入父節點上,這時候就會形成第三個上下文,那麼,z-index只能顯示到第三個堆疊上下文,這就是我們所說的全域堆疊順序。
以上就是zindex的堆疊順序是怎麼回事? zindex的堆疊順序詳解的全部介紹,如果你想了解更多有關HTML視頻教程,請關注php中文網。
以上是zindex的堆疊順序是怎麼回事? zindex的堆疊順序詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

