css中grid佈局的基本內容介紹(附範例)
- 不言轉載
- 2018-10-29 16:15:453009瀏覽
這篇文章帶給大家的內容是關於css中grid佈局的基本內容介紹(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS網格佈局(又稱「網格」),是一種二維網格佈局系統。 CSS在處理網頁佈局方面一直做的不是很好。一開始我們用的是table(表格)佈局,然後用float(浮動),position(定位)和inline-block(行內塊)佈局,但是這些方法本質上是hack,遺漏了很多功能,例如垂直居中。後來出了flexbox盒佈局,解決了許多佈局問題,但它只是一維佈局,而不是複雜的二維佈局,實際上它們(flexbox與grid)能很好的配合使用。
瀏覽器支援情況
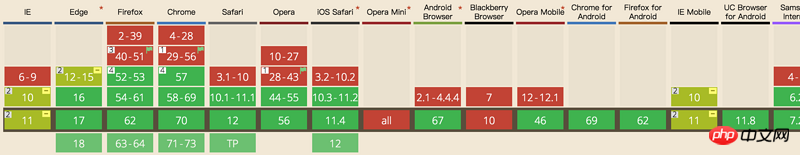
在我們開始正式學習Grid佈局之前,先看一下can i use上grid佈局在各個瀏覽器下的支援情況是很有用的,

基本概念
想學好Grid佈局的用法,基本概念的介紹是少不了的,雖然看起來比較無聊。
網格容器(Grid Container)
透過display屬性設定屬性值為grid或inline-grid可以建立一個網格容器。網格容器中的所有子元素就會自動變成網格專案(Grid item)
網格線(Grid Line)
組成網格線的分界線。它們可以是列網格線(column grid lines),也可以是行網格線(row grid lines)並且居於行或列的任意一側
網格軌道(Grid Track)
兩個相鄰的網格線之間為網格軌道。你可以認為它們是網格的列或行
網格單元(Grid Cell)
兩個相鄰的列網格線和兩個相鄰的行網格線組成的是網格單元,它是最小的網格單元
網格區(Grid Area)
網格區是由任意數量網格單元組成
#基本屬性及作用
一個簡單範例
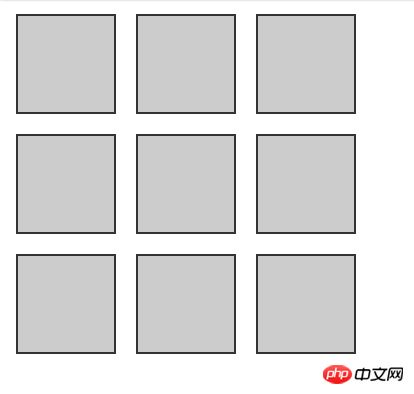
要介紹Grid佈局屬性,讓我們先從一個簡單範例開始:

如上圖所示,如果我們要實作一個3x3的正方形矩陣,用Grid佈局要怎麼實現?
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}
如上面程式碼所示,3x3的矩陣佈局,用Grid佈局去寫,非常簡單方便,相對於使用其他佈局來說,Grid佈局的優點就顯現出來了,那麼,接下來就讓我們來看看Grid局部中那些常用屬性:
grid-template-rows:指定的每個值可以建立每行的高度。行高的尺寸可以是任何非負值,長度可以是px、%、em等長度單位的值
grid-template-columns:指定的每個值來建立每列的列寬
repeat函數:使用repeat()可以建立重複的網格軌道。這個適用於建立相等尺寸的網格項目和多個網格項目,repeat()接受兩個參數:第一個參數定義網格軌道應該重複的次數,第二個參數定義每個軌道的尺寸
grid-column-gap和grid-row-gap屬性用來建立列與列,行與行之間的間距,間距(Gap)可以設定任何非負值,長度值可以是px、%、 em等單位值。
網格線號碼定位
依舊是上面html程式碼,一個3x3的矩陣,不同的是這次我們透過網路線號碼來定位某一個特定方塊。
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
}
.container div {
background-color: #ccc;
border: 1px solid #333;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
/* grid-area: 2/2/3/3; */
}
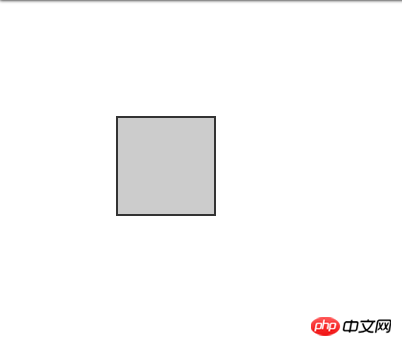
透過上面的程式碼我們可以實現如下效果:

#我們定位矩陣正中間的小方塊顯示出來,其餘的就不顯示了,下面我們網格線號碼定位的那些屬性:
每條線是從網格軌道開始,網格的網格線從1開始,每條網格線逐步增加1
grid-row-start:表示開始的行網格線序號
grid-row-end:表示結束的行網格線序號
grid-column -start:表示開始的列網格線序號
grid-row-end:表示結束的列網格線序號
如果一個網格項目跨度只有一行或一列,那麼grid -row-end和grid-column-end不是必需的
grid-area:網格區域,也是用來定位,如果只提供一個值,它指定了grid-row-start和grid-column -start的值。如果提供兩個值,第一個值是grid-row-start、grid-column-start的值,第二個值是grid-row-end、grid-column-end的值,兩者之間必須要用/隔開。如果指定四個值,第一個值對應grid-row-start,第二個值對應grid-column-start,第三個值對應grid-row-end和第四個值對應grid-column-end
网格区域命名定位网格项目
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 400px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3";
}
.container div {
background-color: #ccc;
border: 1px solid #333;
}
.container .first {
grid-row-start: header2;
grid-row-end: body2;
grid-column-start: header;
grid-column-end: header2;
}

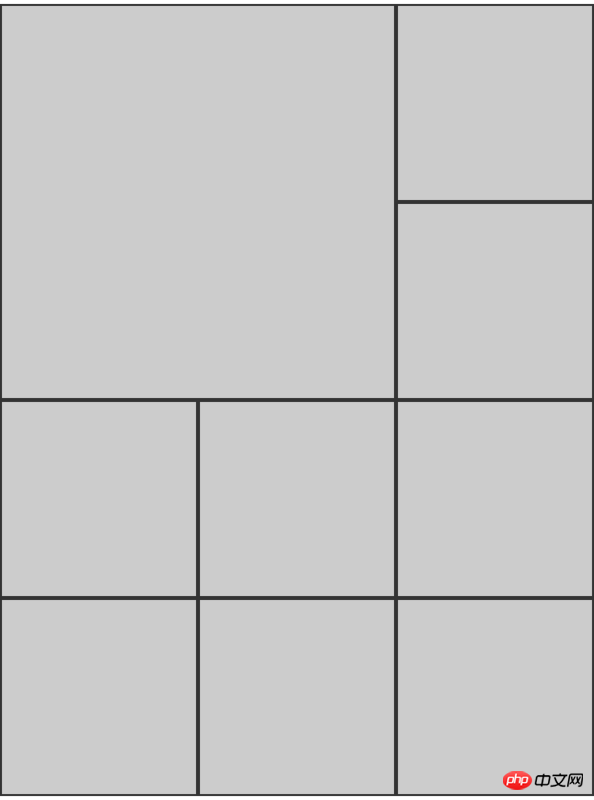
如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
以上是css中grid佈局的基本內容介紹(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

