CSS使用Grid佈局建立網站首頁
- 小云云原創
- 2018-01-29 15:05:343072瀏覽
CSS的功能最終強大到能輕鬆實現我們的設計目標,這是一個web開發人員最美好的時代。現在,讓我們使用超讚的工具——Grid佈局來建立一個主頁。
設計
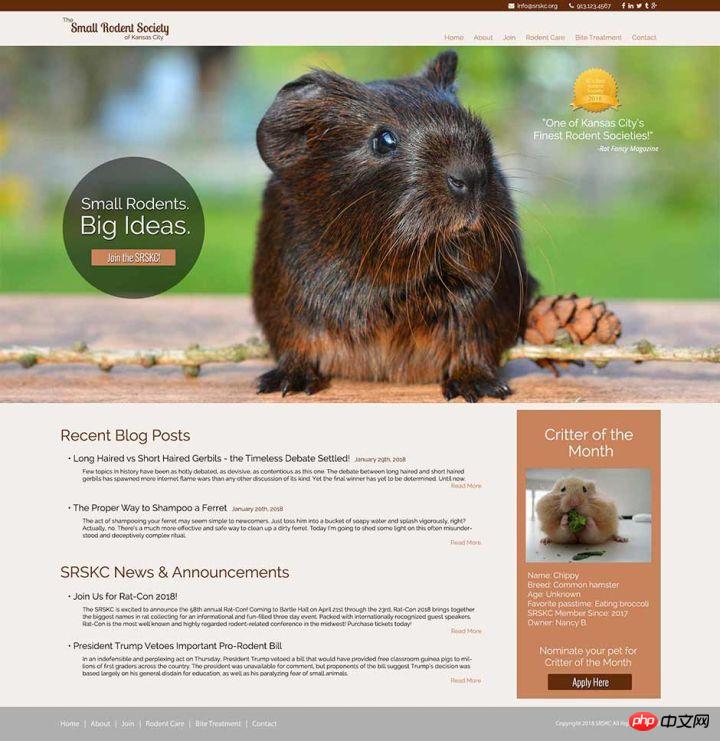
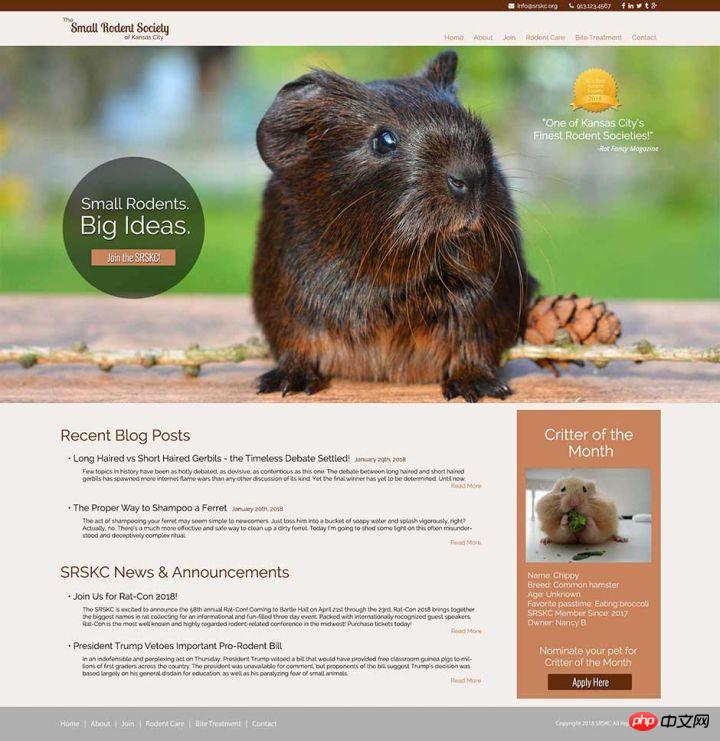
下面是我們將要實現的頁面

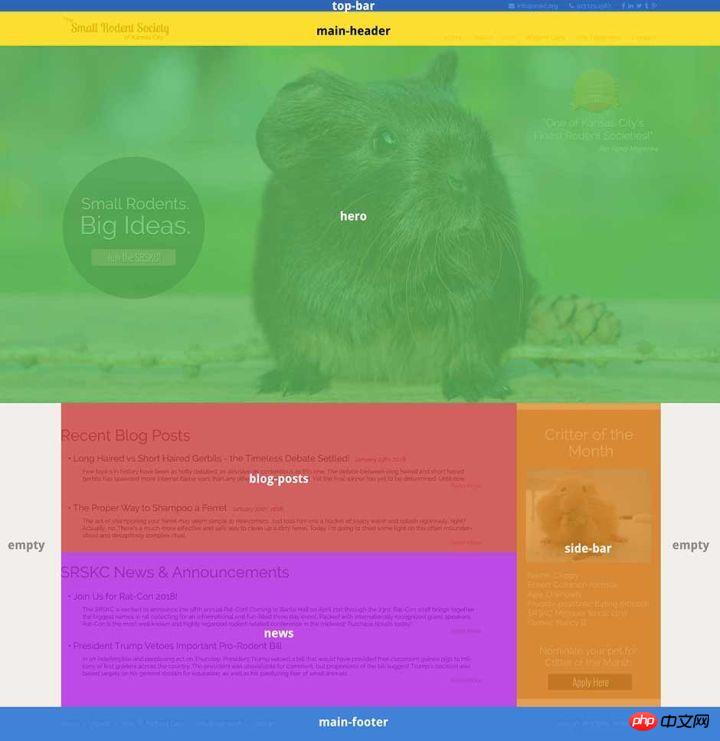
#在我們開始編碼之前,我們需要進入網格的思維模式。 第一步是觀察我們的設計稿,並將其劃分為主要的網格組件。 以下是我為此設計所做的劃分:

你會發現整個頁面分成7個頂層網格區域。 我之所以說「頂級」是因為我們可以在其內部繼續嵌套網格,這正是我們將要對hero部分所做的事:

body 的直接後代的7個元素:top-bar、main-header、hero 、 blog-posts、 news、 side-bar 以及main-footer。 body將成為我們的網格容器(grid container),它的孩子將成為網格項目(grid items)。
hero 作為網格容器。 它有兩個孩子,將作為網格項目:message 和 award。
<body> <header class="top-bar"> <!-- social links and contact info --> </header> <header class="main-header"> <!-- logo and main navigation --> </header> <section class="hero"> <p class="message"> <!-- circular element --> </p> <p class="award"> <!-- award image and quote --> </p> </section> <section class="blog-posts"> <!-- blog posts and excerpts --> </section> <section class="news"> <!-- news headlines and excerpts --> </section> <aside class="side-bar"> <!-- critter of the month info --> </aside> <footer class="main-footer"> <!-- footer menu and copyright --> </footer> </body>CSSOkey,我們按照這種方式講解,教程中我們不會展示所有使用到的CSS,在文章的最後我會展示最終完整的文件。現在我們只專注於吸引我們的網格部分以及任何與它直接相關的樣式即可。 我們首先在
body上定義主網格容器:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
}我們剛剛建立了一個4列6行的網格,第一列和最後一列將作為主內容兩側的填充。 我把第三列設定為400px,因為這是我們將要放置side-bar元素的地方,我們希望這是一個固定的寬度。 hero 元素(第三行)的固定高度為950px。
grid-template-areas來定義某個網格區域會跑到哪裡。 這是非常有趣的部分:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
grid-template-areas讓我們能把元素放在任何想要放置的地方,並且對於元素的佈局該屬性給我們提供一個不錯的可視化。 值得注意的是,這裡使用的值(top-bar,main-header,hero等)不是指那些元素的類別名,而是指我們用grid-area屬性給它們起的名字,下一步我們將對它們命名。
top-bar 橫跨四列,side-bar橫跨四行和五行。 .號碼代表空白單元格。如果你回頭看看上面的完整設計,你會看到這個定義如何與我們的網格模式相符。

.top-bar{
grid-area: top-bar;
}
.main-header{
grid-area: main-header;
}
.hero{
grid-area: hero;
}
.blog-posts{
grid-area: blog-posts;
}
.news{
grid-area: news;
}
.side-bar{
grid-area: side-bar;
}
.main-footer{
grid-area: main-footer;
}要注意的是這些名稱可以隨意設定。 為了方便,我選擇了讓它們與類別名稱相符。 現在,我們已經為網格項目分配了網格區域名稱,它們將在被放置在網格中合適的位置。 這一步驟帶來的變化很大:

hero 部分中的網格項目外,所有內容都完全依需求正確放置,我們差不多要完成了。
hero 部分之前,我想解釋一下一些難以理解的地方:主要內容兩邊的填充區域的設定。 作為提醒,我們再次把剛剛的設定搬過來,用以下方式調整列:
body{
grid-template-columns: 12% auto 400px 12%;
}
设置为12%的两列用于填充主要内容两边的空白,但是它们仅用于第四行和第五行。 回想一下,我们告诉我们的top-bar、main-header、hero和main-footer元素跨越所有列,包括这两个“填充”列。 我们为什么这样做? 因为我们希望这些元素的背景色横跨越整个视窗宽度,且任何一侧都没有空白。 我们只想在 blog-post/news和sidebar元素周围留出空白(第四行和第五行)。
为了让元素水平覆盖整个宽度,同时让元素里面的内容保存一定的padding,我们需要显示地在这些元素上设置padding:
.top-bar{
padding: 4px 12%;
}
.main-header{
padding: 12px 12%;
}
.hero{
padding: 55px 12% 0 12%;
}
.main-footer{
padding: 25px 12%;
}
我们给元素设置左右 padding 为12%,这和grid-template-areas定义中的第一列和最后一列的宽度是一样的。 现在,需要填充整个宽度的元素最终呈现的结果是,背景横跨水平宽度,但其内容在两侧都预留出12%的空白。 很赞!
好了,让我们来修复 hero 部分。 这也将是一个网格容器,因此我们把它定义为一个网格,就像刚刚做过的那样:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
这是一个3×3的网格,除了中间的列,其它都设置为 auto。 我们给中间一列大小设为1fr,因为我们希望在第一列和最后一列用东西填充后,剩下的空间完全需要完全填满。
hero中只有两个元素:message和award。 我们要message占据第二行的第一列,我们要award占据第一行的第三列。所以我们的完整网格定义应该如下所示:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
下面我们所要做的就是命名我们的元素:
.message{
grid-area: message;
}
.award{
grid-area: award;
}
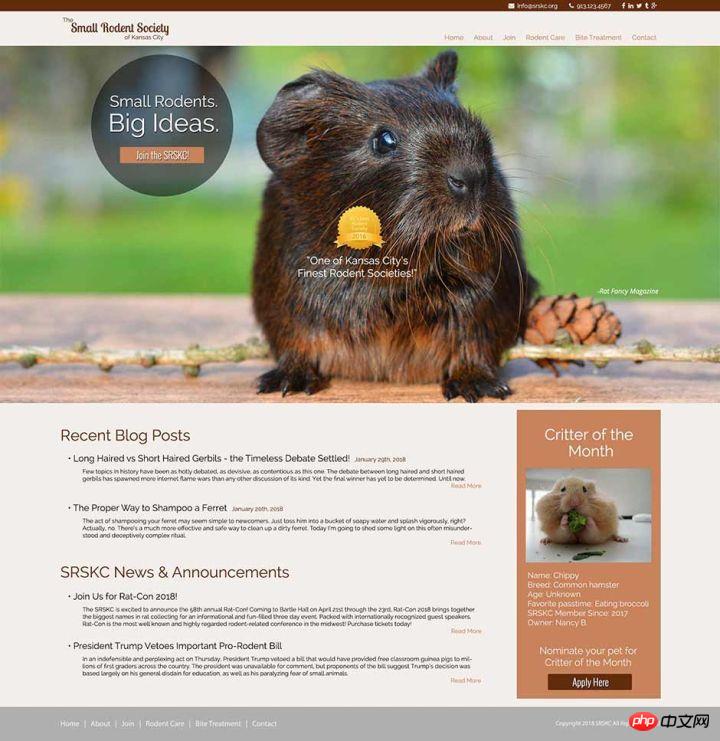
就这样,message和award卡入到位,我们的页面完成:

引入响应式
CSS Grid 使用媒体查询让重新排列整个布局变得非常简单。你所做的就是重新放置你的网格项。现在回到我们的设计,简单起见,我们只对两个宽度临界值做响应式处理,1600px 和 1050px。我们需要对一些元素(padding、margin等)进行一些小的样式调整,但是我不会把所有的样式调整都全部展示在这里。后面我会放出完整的代码,现在我们只需要关注关注网格相关的东西即可。
1600px 这个临界点的处理比较简单,当浏览器宽度到底1600px时我们将减少网站外部填充的地方。 之所以选择1600px,是到了这个宽度后12%填充看起来不太合适。为了解决这个问题,我们需要做的是在body上改变grid-template-columns的值,将第一列和最后一列减少到2%。 我们还需要调整其他元素的填充以匹配:
@media (max-width: 1600px) {
body{
grid-template-columns: 2% auto 400px 2%;
}
.top-bar{
padding: 4px 2%;
}
.main-header{
padding: 12px 2%;
}
.hero{
padding: 55px 2% 0 2%;
}
.main-footer{
padding: 25px 2%;
}
}
对于下一个临界值,我们对网格项重新排列,使它们排列在一个列中。 再次回头看看我们原来的代码是如何对body进行设置的:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
下面是重新设置的媒体查询:
@media (max-width: 1050px) {
body{
grid-template-columns: 3% auto 3%;
grid-template-rows: auto auto auto auto auto auto auto;
grid-template-areas: "top-bar top-bar top-bar"
"main-header main-header main-header"
"hero hero hero"
". blog-posts ."
". news ."
". side-bar ."
"main-footer main-footer main-footer";
}
}
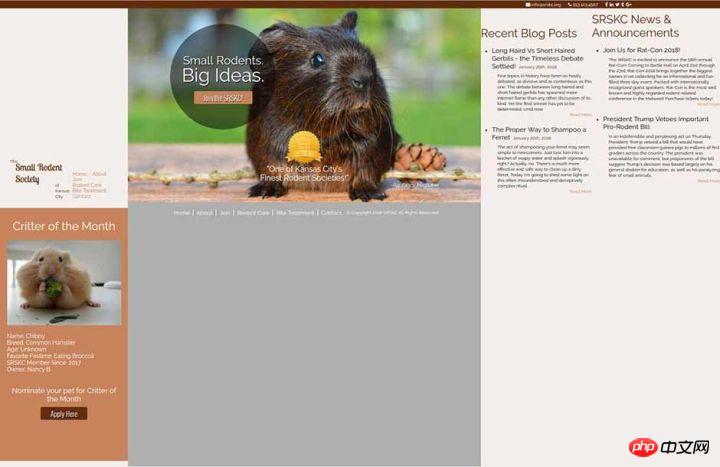
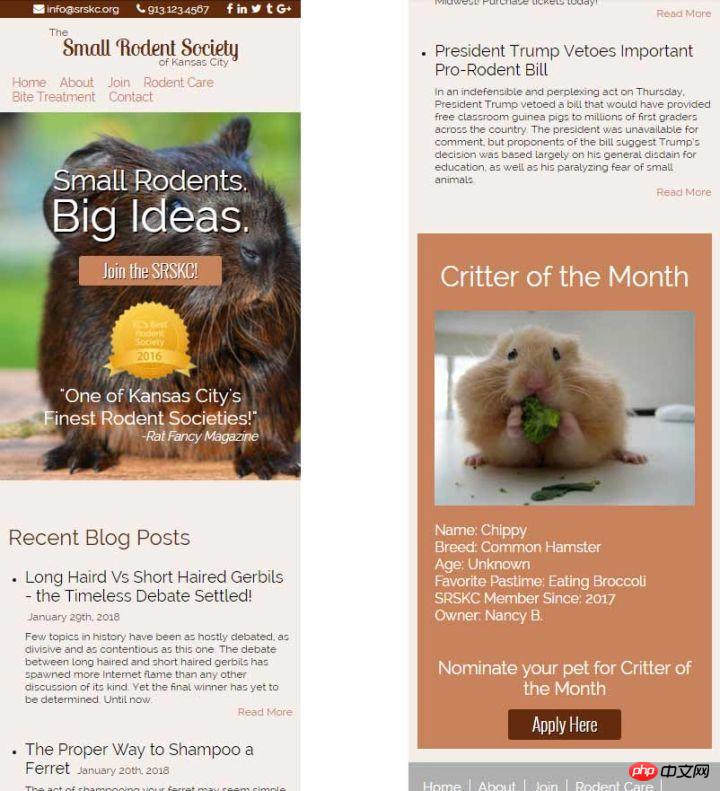
我们在这里做了一些重要的改变:将列数从四个减少到三个,将第一列和最后一列的值改为3%(3%在较窄的宽度上优于2%),添加了 附加行,将所有行的长度改为auto,并将side-bar移动到自己的行。 现在我们的页面元素很适合在较窄的宽度下展示:

The Live Code
下面是我们的主页,以及完整的HTML和CSS文件。 你需要一个支持grid的浏览器来查看预览。 我建议启用Experimental Web Platform Features标志的Chrome 49+(地址栏输入 chrome:// flags ,并向下滚动到“Experimental Web Platform Features”)。
下面的嵌入式页面默认会以移动视图展示,可以点击“Edit on Codepen”在页面全宽下展示不同的效果:
在 CodePen 查看效果 Building a Home Page with Grid by Chris House (@chrishouse) .
补充:基本布局代码
相关推荐:
以上是CSS使用Grid佈局建立網站首頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

