html和CSS製作一個簡單的靜態進度條(圖文詳解)
- yulia原創
- 2018-10-29 14:12:2311741瀏覽
經常瀏覽網站或經常進行頁面佈局的小伙伴,應該對進度條不陌生吧,而且有些進度條在頁面刷新時會有動畫效果,正在學習前端知識的小伙伴,你會用html和CSS製作一個簡單的靜態進度列嗎?這篇文章就跟大家講講如何用HTML和CSS實現進度條效果,最後分享HTML簡單進度條代碼,有興趣的朋友可以參考借鏡。
用CSS製作一個簡單的進度條需要用到CSS中的基本知識,比如border-radius圓角,居中等等,如有不清楚的同學可以參考PHP中文網的相關文章,或者造訪 CSS影片教學,一定要把基礎學好啊!
實例:用html和CSS製作一個簡單的靜態進度條
HTML部分:
觀察進度條可以發現,進度條由兩個部分組成,一個是進度條的總長度,一個是進度的長度,所以我們建立兩個div,一個div作為父元素,另一個div作為子元素,並分別給他們一個class類別,方便對其設定樣式,具體程式碼如下:
<p>进度条</p> <div class="container"> <div class="skills loading">70%</div> </div>
CSS部分:
基本框架已經出來了,現在需要為兩個div設定樣式。將第一個div的長度設定為300px,高設為30px,背景顏色設為#ddd,為了美觀,我們也可以用border-radius屬性將其變成圓角。將第二個div的長度設定為70%,也就是進度條的值,給div一個不同於父元素的顏色,便於看出效果,最後用line-height和text-align: center讓位置水平垂直居中,具體程式碼如下:
.container {
width: 300px;
height: 30px;
background-color: #ddd;
border-radius: 20px;
}
.skills {
line-height: 30px;
color: white;
border-radius: 20px;
text-align: center;
width: 70%;
background-color: #4CAF50;
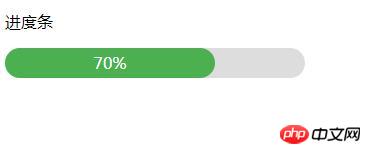
}效果圖:

#由圖可見,一個70%的綠色進度條就製作好了。
以上跟大家介紹如何用html和CSS製作一個簡單的靜態進度條,步驟講解詳細,比較簡單容易理解,剛剛接觸css的小伙伴,一定要自己動手嘗試練習,看看你的程式碼能不能呈現進度條的效果,希望這篇文章可以幫助你!
更多相關教學推薦
1、CSS線上手冊
2、HTML影片教學
以上是html和CSS製作一個簡單的靜態進度條(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

