原生JS實現爆炸的動態效果(程式碼範例)
- 不言轉載
- 2018-10-27 14:05:163502瀏覽
這篇文章帶給大家的內容是關於原生JS實現爆炸的動態效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
這次分享是一次自我組件開發的總結,還是有很多不足之處,望各位大大多提寶貴意見,互相學習交流。
分享內容介紹
透過原生js程式碼,實現粒子爆炸效果元件元件開發過程中,使用到了公司內部十分高效的工程化環境,特此打個廣告: 新浪移動誠招各種技術大大!可以私聊投履歷哦!
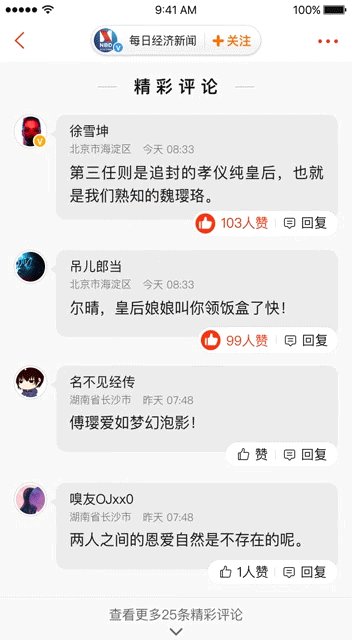
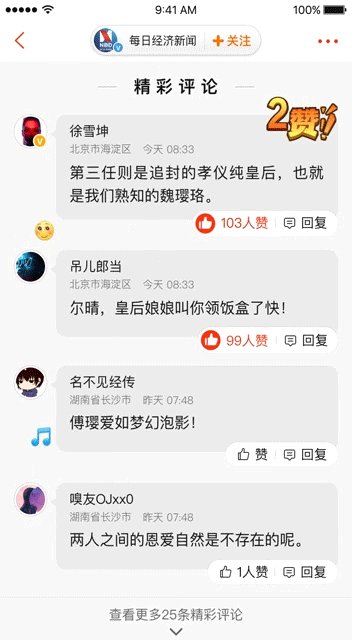
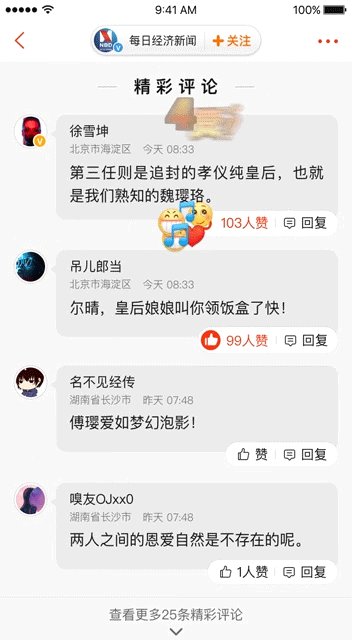
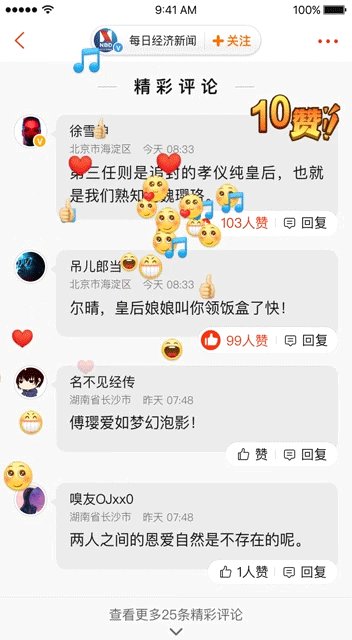
效果預覽

效果分析
點擊作為動畫開始的起點,自動結束
每次效果產生多個拋物線粒子運動的元素,方向隨機,展示內容不一樣,有空間上Z軸的大小變化
需求上可以無間隔點擊,即第一組動畫未結束可播放第二組動畫
動畫基本執行時長一致
由以上四點分析後,動畫實作有哪些實現方案呢?
css操作態轉換(如focus)使子元素執行動畫
不可取,效果可多次連點,css狀態轉換與需求不符
##Js 控制動畫開始,事先寫好css動畫預置,透過class 包含選擇器切換動畫例如: .active .items{animation:xxx ...;}不可取,單次執行動畫沒有問題,但是存在效果的固定,以及無法連續執行動畫事先寫好大量動畫,隱藏大量dom元素,動畫開始隨機選取dom元素執行自己唯一的動畫keyframes實現層面來說,行得通,但是評論列表長的時候,dom數量巨大,且css大量動畫造成代碼量沉重、無隨機性拋棄css動畫,使用canvas 繪製動畫可行,但是canvas維護成本略高,且自訂功能難設計,螢幕適配也有一定成本js做dom創建,生成隨機css @keyframes可行,但是創建style樣式表,引發css重新渲染頁面,會導致頁面的效能下降,且拋物線css的複雜度不低,暫不作為首選js 刷幀做dom渲染可行,但是刷幀操作會造成效能壓力結論
canvas雖說可行,但由於其開發弊端本次分享不以canvas為分享內容,而是使用最後一種js刷幀的dom操作元件結構由截圖分享,動畫可以分成兩個模組,首先,隨機發散的粒子具有共性:拋物線動畫,淡出,渲染表情而例子數量變多之後則為截圖中的效果但是,由於性能原因,我們需要做到粒子的掌控,實現資源再利用,那麼還需要第二個模組,作為粒子的管控組件所以: 此功能可使用兩個模組進行開發: partical.js 粒子功能與boom.js 粒子管理實作Partical.js
前置資源:拋物線運動的物理曲線需要使用Tween.js提供的速度函數若不想引入Tween.js 可以使用以下程式碼* Tween.js * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 * you can visit 'http://easings.net/zh-cn' to get effect
*
const Quad = {
easeIn: function(t, b, c, d) {
return c * (t /= d) * t + b;
},
easeOut: function(t, b, c, d) {
return -c *(t /= d)*(t-2) + b;
},
easeInOut: function(t, b, c, d) {
if ((t /= d / 2) 粒子實現<p>實現想法: <br> 希望在粒子管控組件時,使用new partical的方式創建粒子,每個粒子存在自己的動畫開始方法,動畫結束回調。 <br> 由於評論清單可能存在數量巨大的情況,我們希望只全域創建有限個數的粒子,那麼則提供呢容器移除粒子功能以及容器添加粒子的功能,實現粒子的複用<br></p> #partical_style.css<p></p><pre class="brush:php;toolbar:false">
//粒子充满粒子容器,需要容器存在尺寸以及relative定位
.Boom-Partical_Holder{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}particle.js
import "partical_style.css";
class Partical{
// dom为装载动画元素的容器 用于设置位置等样式
dom = null;
// 动画开始时间
StartTime = -1;
// 当前粒子的动画方向,区别上抛运动与下抛运动
direction = "UP";
// 动画延迟
delay = 0;
// 三方向位移值
targetZ = 0;
targetY = 0;
targetX = 0;
// 缩放倍率
scaleNum = 1;
// 是否正在执行动画
animating = false;
// 粒子的父容器,标识此粒子被渲染到那个元素内
parent = null;
// 动画结束的回调函数列表
animEndCBList = [];
// 粒子渲染的内容容器 slot
con = null;
constructor(){
//创建动画粒子dom
this.dom = document.createElement("p");
this.dom.classList.add("Boom-Partical_Holder");
this.dom.innerHTML = `
<p>
Boom
</p>
`;
}
// 在哪里渲染
renderIn(parent) {
// dom判断此处省略
parent.appendChild(this.dom);
this.parent = parent;
// 此处为初始化 slot 容器
!this.con && ( this.con = this.dom.querySelector(".Boom-Partical_con"));
}
// 用于父容器移除当前粒子
deleteEl(){
// dom判断此处省略
this.parent.removeChild(this.dom);
}
// 执行动画,需要此粒子执行动画的角度,动画的力度,以及延迟时间
animate({ deg, pow, delay } = {}){
// 后续补全
}
// 动画结束回调存储
onAnimationEnd(cb) {
if (typeof cb !== 'function') return;
this.animEndCBList.push(cb);
}
// 动画结束回调执行
emitEndCB() {
this.dom.style.cssText += `;-webkit-transform:translate3d(0,0,0);opacity:1;`;
this.animating = false;
try {
for (let cb of this.animEndCBList) {
cb();
}
} catch (error) {
console.warn("回调报错:",cb);
}
}
// 简易实现slot功能,向粒子容器内添加元素
insertChild(child){
this.con.innerHTML = '';
this.con.appendChild(child);
}
}#致此,我們先創建了一個粒子物件的建構函數,現在考慮我們實現了我們的設計想法嗎?
- 使用建構子new Partical( )粒子
- 粒子實力物件存在animate 執行動畫方法
####################################################################### ##有動畫結束回呼函數的儲存和執行############設定粒子的父元素: renderIn 方法############父元素刪除粒子: deleteEl 方法############為了更好的展示粒子內容,我們特意在constructor裡創建了一個Boom-Partical_con 元素用於模擬slot功能: insertChild方法,用於使用者展示不同的內容進行霹靂
以上是原生JS實現爆炸的動態效果(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

