如何使用CSS3中box-orient屬性來佈局方向? (程式碼教程)
- 云罗郡主轉載
- 2018-10-23 15:52:352589瀏覽
本篇文章帶給大家的內容是關於如何使用CSS3中box-orient屬性來佈局方向? (程式碼教學),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在CSS3彈性盒子模型中,我們可以使用box-orient屬性定義彈性盒子內部中「子元素」的排列方向。也就是盒子內部的子元素是橫著排,還是豎起來。
box-orient屬性取值如下:
horizontal 彈性盒子「從左到右」在一條水平線上顯示它的「子元素」
vertical 彈性盒子「從上到下」在一條垂直線上顯示它的「子元素」
inline-axis 彈性盒子「沿著內聯軸」顯示它的「子元素」(預設值)
block-axis 彈性盒子「沿著塊軸」顯示它的「子元素」
注意:在使用之前,使用者必須先把父元素的display屬性設定為box或inline-box,彈性盒子模型才會生效。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
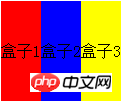
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
分析:
在CSS2.1中,HTML文檔流的方向為“從上到下” ,但是使用彈性盒模型之後,我們可以重新定義文件流的方向為「從左到右」。如果要開啟彈性盒子模型,我們必須要設定父元素的display屬性值為box(或inline-box)才行。
在傳統版面配置方式下,如果定義並列顯示的三個欄位區塊顯示為行內區塊狀(display:inline-block;)或內嵌元素(display:inline;),則也可以實現相同的設計效果,但是顯示技術卻完全不同。
「display:-webkit-box;」相容於webkit核心瀏覽器,如果是moz核心瀏覽器,則需要寫成「display:-moz-box;」。注意是“display: -moz-box;”,而不是“-moz-display: box;”。
這個例子中,彈性盒子內部的「子元素」的寬度是由內容撐開的。如果沒有內容,則「子元素」不會有寬度。當然,我們也可以給「子元素」定義一定的寬度。
以上就是對如何使用CSS3中box-orient屬性來佈局方向? (程式碼教學)的全部介紹,如果您想了解更多有關CSS3影片教學,請關注PHP中文網。
以上是如何使用CSS3中box-orient屬性來佈局方向? (程式碼教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

