瀏覽器私有前綴是什麼?瀏覽器私有前綴簡介
- 云罗郡主轉載
- 2018-10-23 14:11:215259瀏覽
這篇文章帶給大家的內容是關於瀏覽器私有前綴是什麼?瀏覽器私有前綴簡介,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

瀏覽器私有前綴簡介
由於CSS3很多屬性尚未成為W3C標準的一部分,因此每個核心的瀏覽器都只能辨識帶有自身私有前綴的CSS3屬性。我們在書寫CSS3程式碼時,需要在屬性前加上瀏覽器的私有前綴,然後該種核心的瀏覽器才能辨識對應的CSS3屬性。
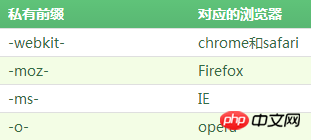
CSS3瀏覽器私有前綴

舉個例子,假如我們想要使用CSS3實作半徑為10px的圓角效果的話,可能會這樣寫:
border-radius:10px;
但是並非所有瀏覽器都能辨識border-radius這個屬性,例如chrome瀏覽器只能辨識-webkit-border-radius(前綴為-webkit-),而firefox瀏覽器只能辨識-moz-border-radius(字首為-moz-)。因為為了讓主流瀏覽器都能實現圓角效果,我們需要這樣寫:
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
在接下來的CSS3教程學習中,對於CSS3屬性的書寫,我們都要像上述程式碼一樣做相容處理。不管我們對瀏覽器核心前綴有多麼的討厭,我們都不得不每天面對它,否則有些東西不能正常工作。
在CSS3課程的學習中,建議大家使用最新版本的chrome、Firefox、Safari、opera等來學習,此課程不支援IE9以下版本的IE瀏覽器。此外,建議大家還是安裝一下chrome、Firefox這些瀏覽器吧,在前端的開發中,往往都需要做相容處理,我們需要檢查頁面在各個瀏覽器的預覽效果是否出現問題。
以上就是對瀏覽器私有前綴是什麼?瀏覽器私有前綴簡介的全部介紹,如果您想了解更多有關CSS3影片教學,請關注PHP中文網。
以上是瀏覽器私有前綴是什麼?瀏覽器私有前綴簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

